Stiftung Erinnerung Box
Stiftung kann sehr einfach sein ein Warnfeld zu erstellen:

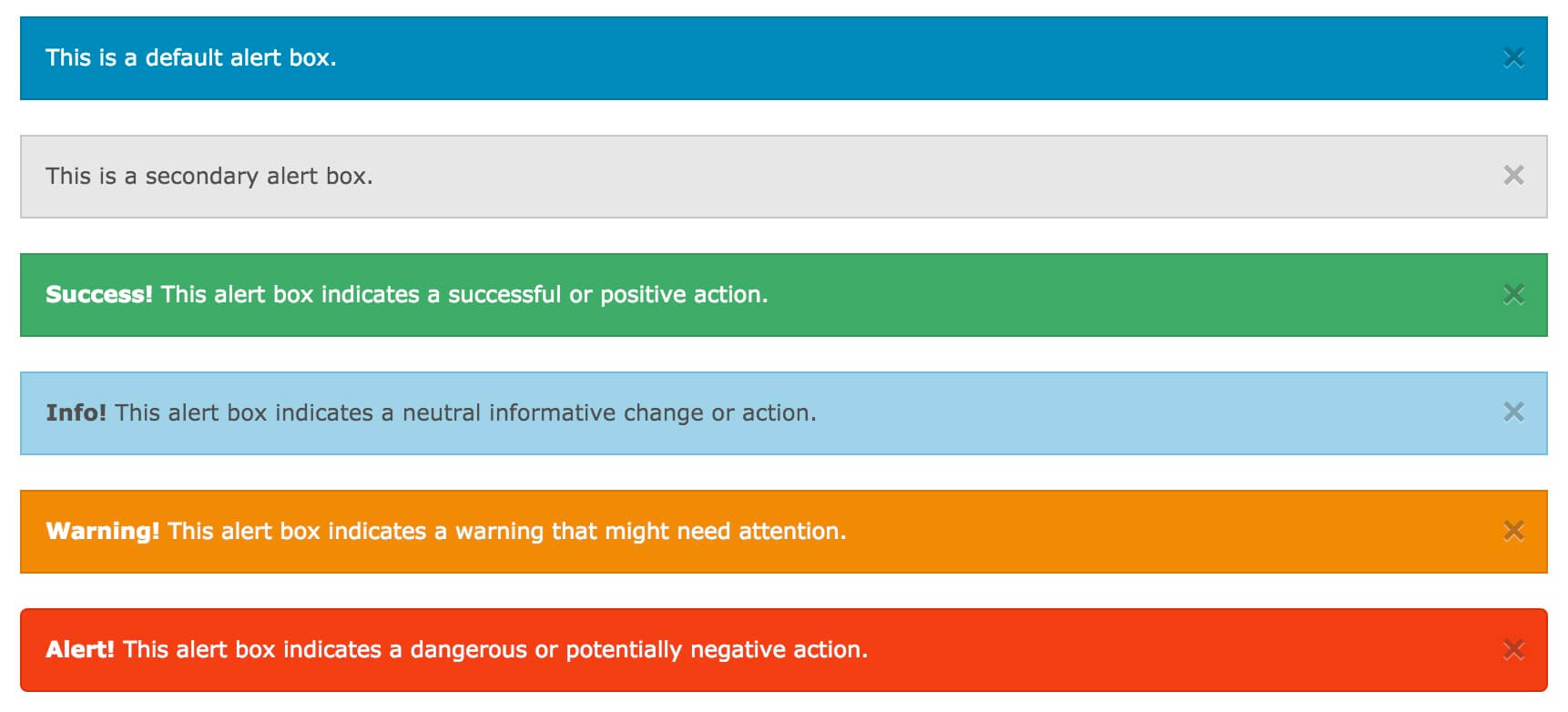
Sie können die Erinnerung Box verwenden .alert-box - Klasse erstellt wurde , können Sie die optionalen Kategorien: .secondary , .success , .info , .warning oder .alert :
Beispiele
<Div Daten-Alarm class = " alert-Box">
Dies ist ein Standard-Alert-Box.
</ Div>
<Div Daten-Alarm class = " alert-Box Sekundär">
Dies ist eine sekundäre Warnfeld.
</ Div>
<Div Daten-Alarm class = " alert-Box Erfolg">
<Strong> Erfolg! </ Strong > Diese Warnmeldung zeigt eine erfolgreiche oder positive Wirkung.
</ Div>
<Div Daten-Alarm class = " alert-Box Info">
<Strong> Info! </ Strong > Diese Warnung Feld zeigt eine neutrale informative Änderung oder Aktion.
</ Div>
<Div Daten-Alarm class = " alert-Box - Warnung">
<Strong> Achtung! </ Strong > Diese Warnmeldung zeigt eine Warnung an, die Aufmerksamkeit benötigen.
</ Div>
<Div Daten-Alarm class = " alert-Box - Alarm">
<Strong> Alert! </ Strong > Diese Warnmeldung weist auf eine gefährliche oder potentiell negative Handlung.
</ Div>
Dies ist ein Standard-Alert-Box.
</ Div>
<Div Daten-Alarm class = " alert-Box Sekundär">
Dies ist eine sekundäre Warnfeld.
</ Div>
<Div Daten-Alarm class = " alert-Box Erfolg">
<Strong> Erfolg! </ Strong > Diese Warnmeldung zeigt eine erfolgreiche oder positive Wirkung.
</ Div>
<Div Daten-Alarm class = " alert-Box Info">
<Strong> Info! </ Strong > Diese Warnung Feld zeigt eine neutrale informative Änderung oder Aktion.
</ Div>
<Div Daten-Alarm class = " alert-Box - Warnung">
<Strong> Achtung! </ Strong > Diese Warnmeldung zeigt eine Warnung an, die Aufmerksamkeit benötigen.
</ Div>
<Div Daten-Alarm class = " alert-Box - Alarm">
<Strong> Alert! </ Strong > Diese Warnmeldung weist auf eine gefährliche oder potentiell negative Handlung.
</ Div>
Versuchen »
 | Breite Erinnerungskasten 100% des Behälters. |
|---|
Fillet Erinnerung Box
.radius und .round Klasse wird verwendet , abgerundeten Ecken und Warnfeld hinzuzufügen:
Beispiele
<Div Daten-Alarm class = " alert-Box Erfolg Radius">
<Strong> Erfolg! </ Strong > Benachrichtigungsfeld mit einem Radius.
</ Div>
<Div Daten-Alarm class = " alert-Box Info - Runde">
<Strong> Info! </ Strong > Benachrichtigungsfeld , das abgerundet ist.
</ Div>
<Strong> Erfolg! </ Strong > Benachrichtigungsfeld mit einem Radius.
</ Div>
<Div Daten-Alarm class = " alert-Box Info - Runde">
<Strong> Info! </ Strong > Benachrichtigungsfeld , das abgerundet ist.
</ Div>
Versuchen »
Schließen Erinnerung Box
Um die Warnmeldung zu schließen, können Sie hinzufügen oder Taste auf dem Verbindungselement class="close" Kategorie, und initialisieren Foundation JS:
Beispiele
<Div Daten-Alarm class = " alert-Box">
Dies ist ein Standard-Alert-Box mit Schließen Funktionalität.
<A Href = "#" class = "close"> & Zeiten; </ a>
</ Div>
<Script>
// Initialisieren Foundation JS Funktionalität
$ (Dokument) .ready (function () {
$ (Dokument) .foundation ();
})
</ Script>
Dies ist ein Standard-Alert-Box mit Schließen Funktionalität.
<A Href = "#" class = "close"> & Zeiten; </ a>
</ Div>
<Script>
// Initialisieren Foundation JS Funktionalität
$ (Dokument) .ready (function () {
$ (Dokument) .foundation ();
})
</ Script>
Versuchen »
 | & Zeiten; (X) ist ein HTML-Zeichen-Entity-Schließen-Schaltfläche Symbol darstellt, nicht den Buchstaben "x". |
|---|