الناتج جافا سكريبت
جافا سكريبت ليس لديها أي وظائف الطباعة أو الإخراج.
يعرض جافا سكريبت البيانات
بيانات الناتج يمكن الجافا سكربت في طرق مختلفة:
- استخدام window.alert () مربع تحذير المنبثقة.
- باستخدام دوكمنت () طريقة لكتابة محتويات وثيقة HTML.
- باستخدام HTML داخلي لكتابة عناصر HTML.
- استخدام console.log () هو مكتوب إلى وحدة التحكم المتصفح.
استخدام window.alert ()
يمكنك يطفو على السطح مربع تحذير لعرض البيانات:
أمثلة
<HTML>
<body>
<H1> صفحتي الأولى </ H1>
<P> الفقرة الأولى بلدي. </ P>
<script>
window.alert (5 + 6)؛
</ script>
</ الجسم>
</ HTML>
محاولة »
التعامل مع عناصر HTML
للوصول إلى عنصر HTML من جافا سكريبت، يمكنك استخدامdocument.getElementById(معرف) الأسلوب.
الرجاء استخدام "المعرف" سمة لتحديد عناصر HTML، وHTML داخلي للحصول على محتويات أو إدراج عناصر هي:
أمثلة
<HTML>
<body>
<H1> لقائي الاول صفحة ويب </ H1>
<P معرف = "التجريبي"> الفقرة الأولى الخاصة بي </ P>
<script>
document.getElementById ( "التجريبي") HTML داخلي = "تم تعديل الفقرة ..".
</ script>
</ الجسم>
</ HTML>
محاولة »
قد يتم تنفيذ المزيد من العبارات جافا سكريبت (في العلامة <script>) في مستعرض ويب:
document.getElementById ( "التجريبي") هو استخدام خاصية id لإيجاد عناصر HTML شفرة جافا سكريبت.
"لقد تم تعديل الفقرة." HTML داخلي = يستخدم لتعديل HTML عنصر المحتوى (HTML داخلي) شفرة جافا سكريبت.
في هذا البرنامج التعليمي
في معظم الحالات، في هذا البرنامج التعليمي، وسوف نستخدم الأساليب المذكورة أعلاه إلى الإخراج:
هو مكتوب المثال التالي مباشرة إلى معرف = "عرض" للعنصر <ص> إلى وثيقة HTML الإخراج:
يكتب وثيقة HTML
لأغراض الاختبار، يمكنك الكتابة مباشرة الجافا سكربت في وثيقة HTML:
أمثلة
<HTML>
<body>
<H1> لقائي الاول صفحة ويب </ H1>
<P> الفقرة الأولى بلدي. </ P>
<script>
دوكمنت (تاريخ ())؛
</ script>
</ الجسم>
</ HTML>
محاولة »
 | الرجاء استخدام دوكمنت () ببساطة كتابة المحتوى لانتاج وثيقة. إذا كنت تفعل الأمر document.write بعد الانتهاء من تحميل الوثائق، سيتم الكتابة على صفحة HTML بالكامل. |
|---|
أمثلة
<HTML>
<body>
<H1> لقائي الاول صفحة ويب </ H1>
<P> الفقرة الأولى بلدي. </ P>
<زر عند _ النقر = "myFunction () "> نقطة I </ زر>
<script>
myFunction وظيفة () {
دوكمنت (تاريخ ())؛
}
</ script>
</ الجسم>
</ HTML>
محاولة »
مكتوبة إلى وحدة التحكم
إذا كان المتصفح يدعم التصحيح، يمكنك استخدام console.log () طريقة لعرض قيمة جافا سكريبت في المتصفح الخاص بك.
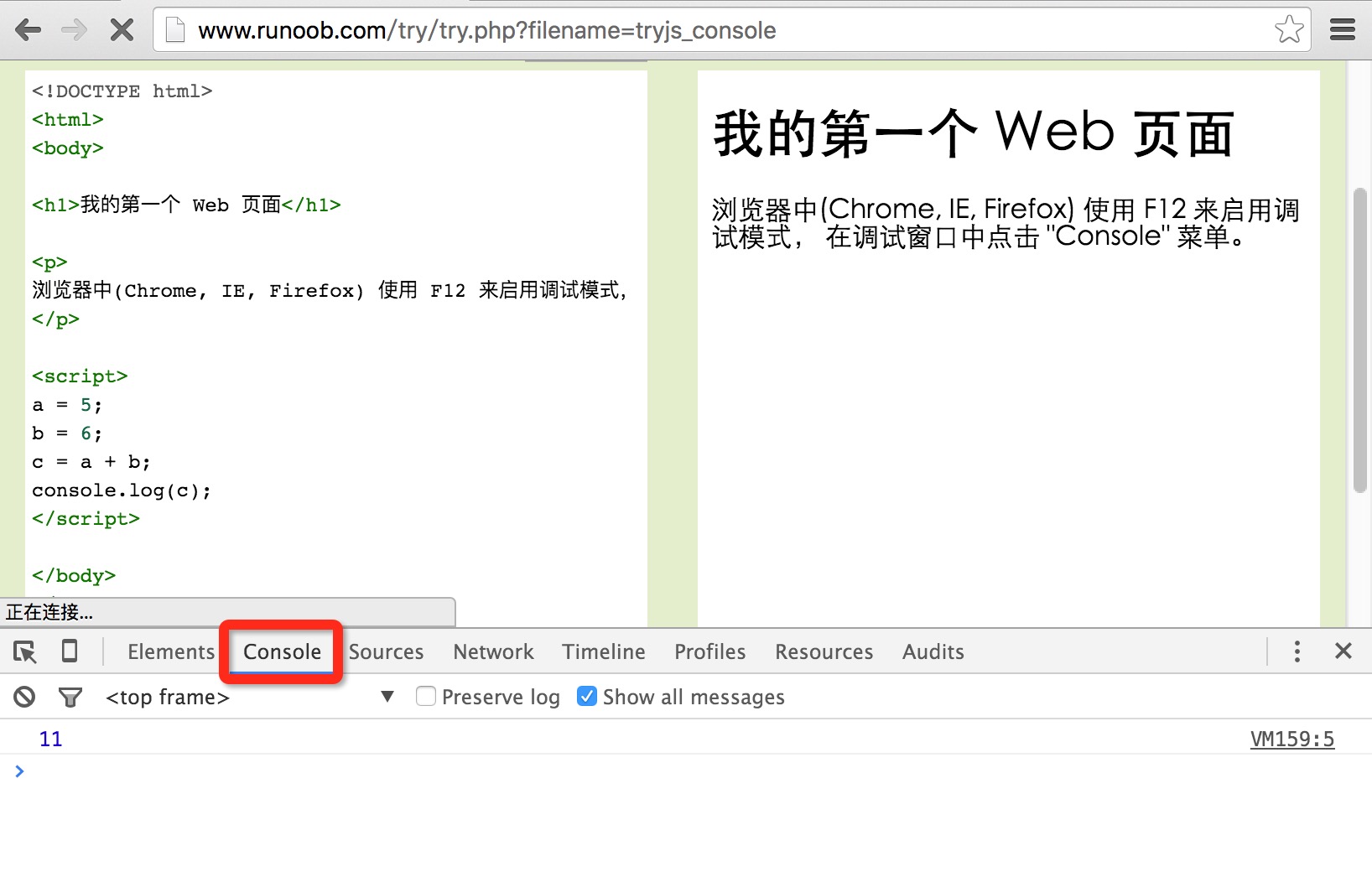
متصفح استخدام F12 لتمكين وضع التصحيح، إطار التصحيح، انقر على القائمة "وحدة التحكم".
أمثلة
<HTML>
<body>
<H1> لقائي الاول صفحة ويب </ H1>
<script>
و= 5؛
ب = 6؛
ج = أ + ب.
console.log (ج)؛
</ script>
</ الجسم>
</ HTML>
محاولة »
لقطة وحدة الأمثلة على ذلك:

هل تعلم؟
 | التصحيح هو اختبار برنامج لإيجاد وتقليل عملية (خطأ) علة. |
|---|