جافا سكريبت HTML DOM
من خلال DOM HTML، والوصول إلى جميع العناصر وثيقة جافا سكريبت HTML.
HTML DOM (طراز كائن المستند)
عندما يتم تحميل الصفحة، فإن متصفح خلق نموذج كائن مستند الصفحة (طراز كائن المستند).
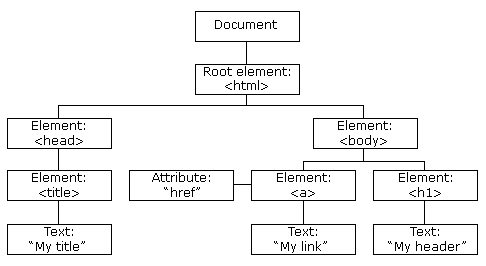
ويتمحور نموذج HTML DOM مثل شجرة من الأشياء:
شجرة HTML DOM

طراز كائن برمجة، اكتسبت جافا سكريبت قدرة كافية لإنشاء HTML الديناميكية.
- جافا سكريبت يمكن تغيير الصفحة لجميع عناصر HTML
- جافا سكريبت يمكن تغيير صفحة HTML جميع العقارات
- جافا سكريبت يمكن تغيير الصفحة جميع أنماط CSS
- جافا سكريبت قادرة على الرد على كل صفحة الأحداث
العثور على عناصر HTML
عادة، وجافا سكريبت، تحتاج إلى التعامل مع عناصر HTML.
من أجل القيام بذلك الشيء، يجب عليك أولا العثور على العنصر. هناك ثلاث طرق للقيام بذلك:
- البحث عن عناصر HTML من قبل معرف
- البحث عن عناصر HTML بالاسم العلامة
- البحث عن عناصر HTML بالاسم الطبقة
العثور على عناصر HTML من قبل معرف
العثور على عناصر HTML DOM في أسهل طريقة هي باستخدام معرف للعنصر.
ويجد هذا المثال معرف = "مقدمة" العنصر:
إذا وجد عنصر، ستكون طريقة شكل كائن (x في) يعود هذا العنصر.
إذا لم يتم العثور على العنصر، ثم العاشر سيتضمن فارغة.
العثور على عناصر HTML بالاسم العلامة
ويجد هذا المثال معرف = عناصر "الرئيسية"، وبعد ذلك ننظر للحصول على معرف = عنصر "الرئيسي" في كل <ص> عناصر هي:
البحث عن عناصر HTML بالاسم الطبقة
في هذه الحالةgetElementsByClassName وظيفة للعثور على الطبقة = "مقدمة" العنصر:
HTML DOM تعليمي
في هذا البرنامج التعليمي في الصفحات التالية، وسوف تتعلم:
- كيفية تغيير محتوى عنصر HTML (HTML داخلي)
- كيفية تغيير نمط عناصر HTML (CSS)
- كيف حدث HTML DOM من رد فعل
- كيف يمكنني إضافة أو إزالة عناصر HTML