نظام شبكة مؤسسة
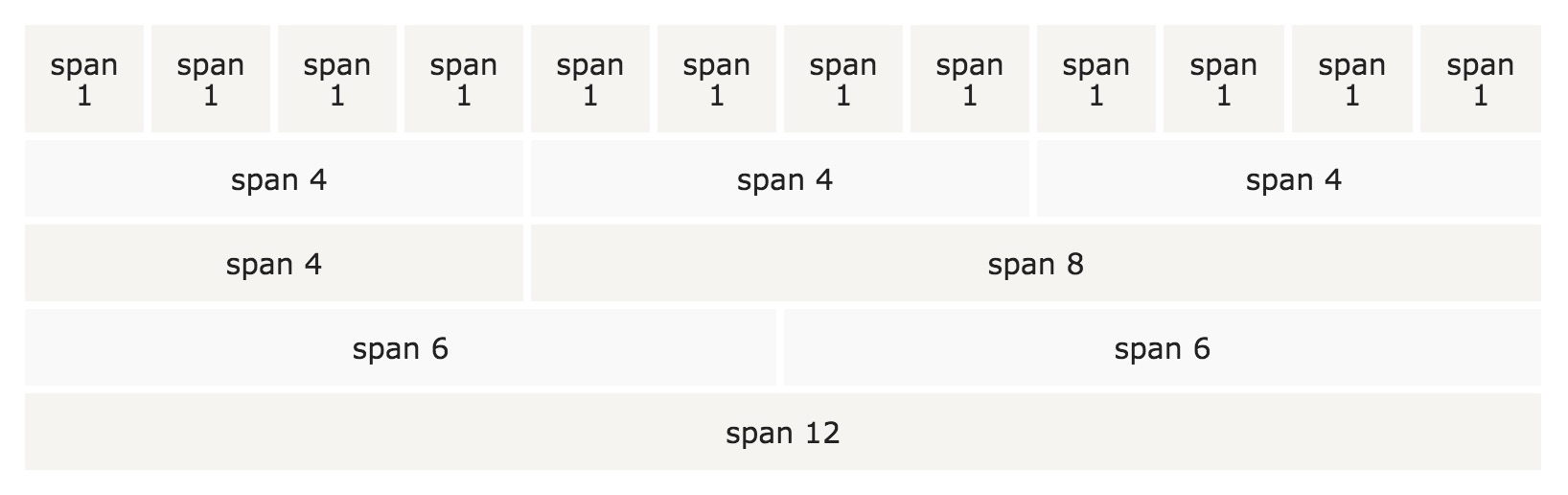
الأساس لنظام 12 شبكة.
إذا لم يكن لديك 12، يمكنك دمج عدد من الأعمدة، وإنشاء سلسلة من عرض أكبر.

تأسيس نظام الشبكة تستجيب. سيتم تلقائيا العمود تغيير على أساس حجم الشاشة. على شاشة كبيرة، قد يكون من ثلاثة، وحجم الشاشة الصغيرة، يمكن أن يكون ثلاثة منفصلة، متتابعة.
عمود الشبكة
مؤسسة نظام الشبكة على ثلاثة أعمدة:
-
.small(محطة متنقلة) -
.medium(قرص) -
.large(أجهزة الحاسوب: دفتر الملاحظات، سطح المكتب)
فئات المذكورة أعلاه يمكن الجمع بين لإنشاء تخطيط أكثر مرونة
البنية الأساسية للشبكة
وفيما يلي هيكل الشبكة الأساسية مؤسسة المثال:
أمثلة
<div الطبقة = "صغيرة | المتوسطة | اسع الأسطوانات الأعمدة"> </ div>
</ div>
<فئة الدرجة = "الصف">
<div الطبقة = "صغيرة | المتوسطة | اسع الأسطوانات الأعمدة"> </ div>
<div الطبقة = "صغيرة | المتوسطة | اسع الأسطوانات الأعمدة"> </ div>
<div الطبقة = "صغيرة | المتوسطة | اسع الأسطوانات الأعمدة"> </ div>
</ div>
<فئة الدرجة = "الصف">
...
</ div>
أولا، إنشاء صف ( <div class="row"> ). هذا هو مستوى من الأعمدة الرأسية. ثم إضافة وصف عدد من الأعمدة small- num ، medium- num و large- num الطبقة. ملاحظة: عدد الأعمدة num يجب أن تضيف ما يصل الى 12:
أمثلة
<div الطبقة = "الصغيرة 12 الأعمدة">. الصغيرة-12 أصفر </ div>
</ div>
<فئة الدرجة = "الصف">
<div الطبقة = "الصغيرة 8 أعمدة">. الصغيرة-8 البيج </ div>
<div الطبقة = "الصغيرة 4 أعمدة">. الصغيرة-4 الرمادي </ div>
</ div>
<فئة الدرجة = "الصف">
<div الطبقة = "كبيرة 9 صغيرة 8 أعمدة">. الصغيرة-8 .large-9 وردي </ div>
<div الطبقة = "كبيرة 3 الصغيرة 4 أعمدة">. الصغيرة-4 .large 3 البرتقال </ div>
</ div>
محاولة »
سبيل المثال، السطر الأول من <div> الفئة .small-12 ، مما يخلق 12 (عرض 100٪).
السطر الثاني يخلق عمودين، .small-4 العرض هو٪ 33.3، .small-8 عرض 66.6٪.
السطر الثالث أضفنا عمودين إضافية ( .large-3 و .large-9 ). وهذا يعني أنه إذا كان حجم شاشة كبيرة، والعمود تصبح٪ 25 ( .large-3 ٪) و 75 ( .large-9 نسبة) من. نحن أيضا تحديد نسبة الشاشة الصغيرة فوق٪ 33 ( .small-4 ٪) و 66 ( .small-8 ). هذه المجموعات لمختلف شاشة الشاشة هي مفيدة جدا.
خيارات الشبكة
ويلخص الجدول التالي أوضح مؤسسة نظام الشبكة على أجهزة متعددة:
| المعدات الصغيرة الهواتف (<40.0625em (640px)) | معدات المعتدلة أقراص (> = 40.0625em (640px)) | المعدات الكبيرة أجهزة الكمبيوتر المحمولة وأجهزة سطح المكتب (> = 64.0625em (1025px)) | |
|---|---|---|---|
| سلوك الشبكة | فقد كان مستوى | بدأت في الانهيار، اختراق أفقي | بدأت في الانهيار، اختراق أفقي |
| بادئة الطبقة | .small- * | .medium- * | .large- * |
| عدد الفصول | 12 | 12 | 12 |
| يمكن أن تكون جزءا لا يتجزأ | نعم | نعم | نعم |
| عوض | نعم | نعم | نعم |
| العمود الفرز | نعم | نعم | نعم |
عريضة
أقصى شبكة ( .row ) عرض 62.5rem. على عريضة، عندما عرض أكبر من 62.5rem، العمود لا تمتد عرض الصفحة، حتى إذا تم تعيين العرض إلى 100٪. ولكن يمكنك إعادة تعيين عن طريق CSS ماكس العرض:
إذا كنت تستخدم الافتراضي ماكس العرض، ولكن نريد لون الخلفية عبر كامل عرض الصفحة، يمكنك استخدام .row التفاف الحاوية بأكملها، وتحتاج إلى تحديد لون الخلفية:
أمثلة
<فئة الدرجة = "الصف">
<div الطبقة = "صغيرة 6 أعمدة" على غرار = "لون الخلفية: أصفر؛"> صغيرة 6 </ div>.
<div الطبقة = "صغيرة 6 أعمدة" على غرار = "لون الخلفية: الوردي؛"> صغيرة 6 </ div>.
</ div>
</ div>
محاولة »