مربع تذكير مؤسسة
مؤسسة يمكن أن تكون بسيطة جدا لخلق مربع تنبيه:

يمكنك استخدام مربع تذكير .alert-box الدرجة التي تم إنشاؤها، يمكنك إضافة فئات اختياري: .secondary ، .success ، .info ، .warning أو .alert :
أمثلة
<div البيانات في حالة تأهب من الدرجة = " التنبيه مربع">
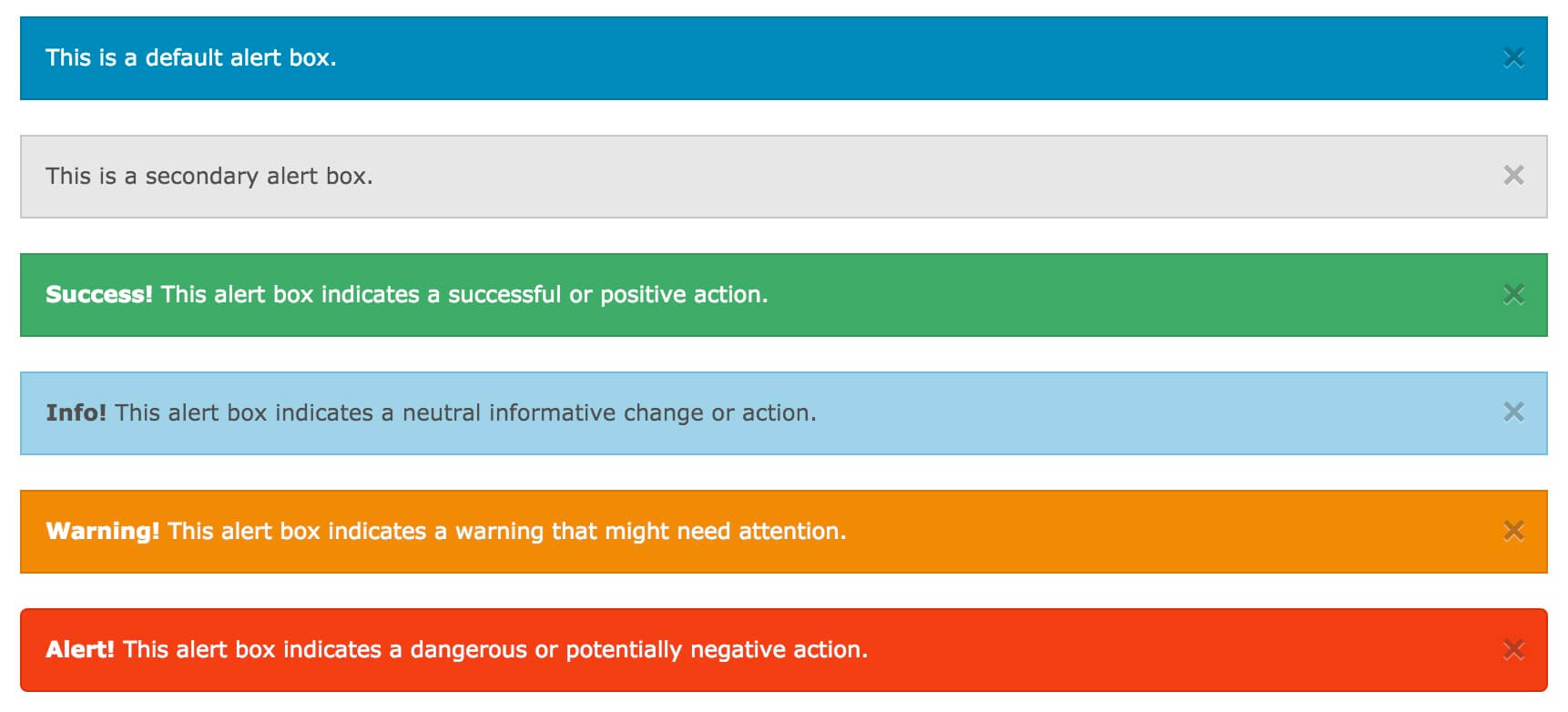
هذا هو مربع التنبيه الافتراضي.
</ div>
<div فئة البيانات في حالة تأهب = " التنبيه مربع الثانوي">
هذا هو مربع التنبيه الثانوي.
</ div>
<فئة البيانات في حالة تأهب الدرجة = " مربع تنبيه نجاح">
<قوية> النجاح! </ قوي > هذا المربع تنبيه يشير إلى إجراء ناجح أو إيجابيا.
</ div>
<div البيانات في حالة تأهب من الدرجة = " معلومات علبة التنبيه">
<قوية> معلومات! </ قوي > هذا المربع تنبيه يشير إلى تغيير بالمعلومات محايد أو العمل.
</ div>
<div البيانات في حالة تأهب من الدرجة = " تحذير مربع التنبيه">
<قوية> تحذير! </ قوي يشير> هذا المربع تنبيه تحذير قد تحتاج إلى عناية.
</ div>
<div البيانات في حالة تأهب من الدرجة = " التنبيه مربع التنبيه">
<قوية> تنبيه! </ قوي > هذا المربع تنبيه يشير إلى إجراء خطير أو سلبي محتمل.
</ div>
هذا هو مربع التنبيه الافتراضي.
</ div>
<div فئة البيانات في حالة تأهب = " التنبيه مربع الثانوي">
هذا هو مربع التنبيه الثانوي.
</ div>
<فئة البيانات في حالة تأهب الدرجة = " مربع تنبيه نجاح">
<قوية> النجاح! </ قوي > هذا المربع تنبيه يشير إلى إجراء ناجح أو إيجابيا.
</ div>
<div البيانات في حالة تأهب من الدرجة = " معلومات علبة التنبيه">
<قوية> معلومات! </ قوي > هذا المربع تنبيه يشير إلى تغيير بالمعلومات محايد أو العمل.
</ div>
<div البيانات في حالة تأهب من الدرجة = " تحذير مربع التنبيه">
<قوية> تحذير! </ قوي يشير> هذا المربع تنبيه تحذير قد تحتاج إلى عناية.
</ div>
<div البيانات في حالة تأهب من الدرجة = " التنبيه مربع التنبيه">
<قوية> تنبيه! </ قوي > هذا المربع تنبيه يشير إلى إجراء خطير أو سلبي محتمل.
</ div>
محاولة »
 | عرض تذكير مربع 100٪ من الحاويات. |
|---|
مربع تذكير فيليه
.radius و .round يستخدم فئة لإضافة مربع التنبيه تدوير زوايا:
أمثلة
<div البيانات في حالة تأهب من الدرجة = " مربع تنبيه نجاح دائرة نصف قطرها">
<قوية> النجاح! </ قوي > مربع التنبيه مع دائرة نصف قطرها.
</ div>
<div فئة البيانات في حالة تأهب = " مربع التنبيه معلومات جولة">
<القوي> معلومات! </ قوي > مربع تنبيه أن يتم تقريب.
</ div>
<قوية> النجاح! </ قوي > مربع التنبيه مع دائرة نصف قطرها.
</ div>
<div فئة البيانات في حالة تأهب = " مربع التنبيه معلومات جولة">
<القوي> معلومات! </ قوي > مربع تنبيه أن يتم تقريب.
</ div>
محاولة »
انهيار مربع تذكير
لإغلاق مربع التنبيه، يمكنك إضافة أو زر على عنصر اتصال class="close" الفئة، وتهيئة مؤسسة شبيبة:
أمثلة
<div البيانات في حالة تأهب من الدرجة = " التنبيه مربع">
هذا هو مربع التنبيه الافتراضي مع إغلاق الوظيفة.
<A أ href = "#" الطبقة = "close"> ومرات؛ </ A>
</ div>
<script>
// تهيئة مؤسسة شبيبة حصول على وظائف
$ (الوثيقة) .ready (وظيفة () {
$ (الوثيقة) .foundation ()؛
})
</ script>
هذا هو مربع التنبيه الافتراضي مع إغلاق الوظيفة.
<A أ href = "#" الطبقة = "close"> ومرات؛ </ A>
</ div>
<script>
// تهيئة مؤسسة شبيبة حصول على وظائف
$ (الوثيقة) .ready (وظيفة () {
$ (الوثيقة) .foundation ()؛
})
</ script>
محاولة »
 | ومرات؛ (×) هو يمثل كيان شخصية HTML رمز زر الإغلاق، وليس حرف "س". |
|---|