CSS3 фон
CSS3 фон
CSS3 содержит несколько новых свойств фона, обеспечивая больший контроль фоновых элементов.
В этой главе вы узнаете о следующих свойств фона:
- Фоновое изображение
- фон-размер
- фон-происхождения
- фон-клип
Вы также узнаете, как использовать несколько фоновых изображений.
Поддержка браузеров
Цифры в таблице представляют первый браузер для поддержки номер версии имущества.
Сразу же после цифровой -webkit-, -ms- или -moz- назад в поддержку префикса атрибута первый номер версии браузера.
| свойство | |||||
|---|---|---|---|---|---|
| Фоновое изображение (При наличии нескольких слоев) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| фон-размер | 4.0 1,0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10,0 -о- |
| фон-происхождения | 1,0 | 9.0 | 4.0 | 3.0 | 10.5 |
| фон-клип | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 свойство фоновое изображение
CSS3 можно добавить фоновое изображение с помощью свойств фонового изображения.
Различные фоновое изображение и изображение через запятую, все изображения отображаются в верхней части первой.
примеров
Фоновое изображение: URL (img_flwr.gif), URL (paper.gif);
фон положение: внизу справа, слева сверху;
фон-повторить: не повторять, повторять;
}
Попробуйте »
Вы можете установить количество различных свойств к различным изображения
примеров
фон: URL (img_flwr.gif) справа внизу не повторять, гиперссылка (paper.gif) левый верхний повтор;
}
Попробуйте »
CSS3 свойство фона размера
фон-размер определяет размер фонового изображения. CSS3 назад, размер фонового изображения определяется фактический размер изображения.
CSS3 можно указать фоновое изображение, давайте заново указать размер фонового изображения в различных средах. Можно указать процент или размер пикселя.
Вы указываете размер относительно ширины и высоты родительского элемента процентного размера.
Пример 1
Сбросить фоновое изображение:
{
фон: URL (img_flwr.gif);
фон-размер: 80px 60px;
фон-повторить: не повторять;
}
Попробуйте »
Пример 2
Растянуть фоновое изображение, чтобы полностью заполнить область содержимого:
{
фон: URL (img_flwr.gif);
фон-размер: 100% 100%;
фон-повторить: не повторять;
}
Попробуйте »
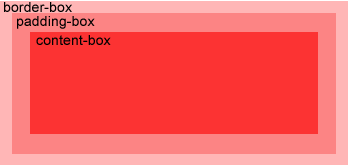
атрибут фонового происхождения CSS3 в
Атрибут фон-Origin определяет местоположение фоновой области изображения.
Содержание ящика, может быть помещен внутрь отступа коробки, и площадь границ окно фонового изображения.

примеров
Позиционирование фонового изображения в контент-поле:
{
фон: URL (img_flwr.gif);
фон-повторить: не повторять;
фон-размер: 100% 100%;
фон-происхождения: содержание ящика;
}
Попробуйте »
CSS3 несколько изображений фона | |
CSS3 позволяет элементам Добавить несколько фоновых изображений. |
примеров
Установить два фоновых изображения в элементе тела:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Попробуйте »
CSS3 фон-клип недвижимость
CSS3 Фон-клип фон свойство разрезают, чтобы начать рисовать из указанного места
примеров
граница: 10px пунктирная черный;
обивка: 35px;
фон: желтый;
фон-клип: содержимое ящика;
}
Попробуйте »
Новые свойства фона
| заказ | описание | CSS |
|---|---|---|
| фон-клип | Положения фона области рисования. | 3 |
| фон-происхождения | Предустановленное фон позиционирования изображения области. | 3 |
| фон-размер | Фоновое изображение заданного размера. | 3 |