jQuery Dimensões
Por jQuery, fácil de manusear, e o tamanho dos elementos da janela do navegador.
métodos dimensão jQuery
jQuery fornece um método importante para o processamento de uma pluralidade de dimensões:
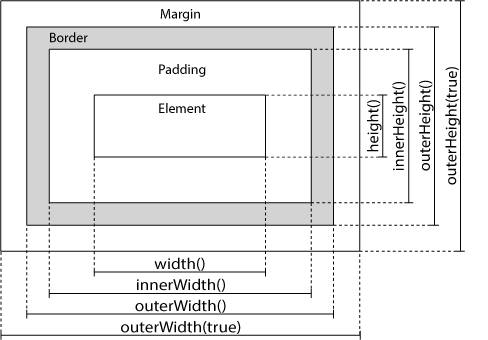
- largura ()
- altura ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery Dimensões

width jQuery () e altura () Método
width () conjuntos método ou retorna a largura dos elementos (não incluindo espaçamento, borda ou margem).
altura () conjuntos método ou retorna a altura do elemento (não incluindo espaçamento, borda ou margem).
O exemplo a seguir retorna o <div> width elemento especificado e altura:
Exemplos
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
tente »
jQuery innerWidth () e innerHeight () Método
innerWidth () retorna a largura do elemento (incluindo estofamento).
innerHeight () retorna a altura do elemento (incluindo estofamento).
interior de largura O exemplo a seguir retorna o especificado <div> elemento / altura:
Exemplos
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
tente »
jQuery outerWidth () e outerHeight () Método
outerWidth () retorna a largura de um elemento (incluindo o preenchimento e borda).
outerHeight () retorna a altura do elemento (incluindo o preenchimento e borda).
O exemplo a seguir retorna o especificado elemento <div> outer-largura / altura:
Exemplos
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
tentar