jQuery Dimensioni
Con jQuery, maneggevole, e la dimensione degli elementi della finestra del browser.
metodi dimensione jQuery
jQuery fornisce un metodo importante per l'elaborazione di una pluralità di dimensioni:
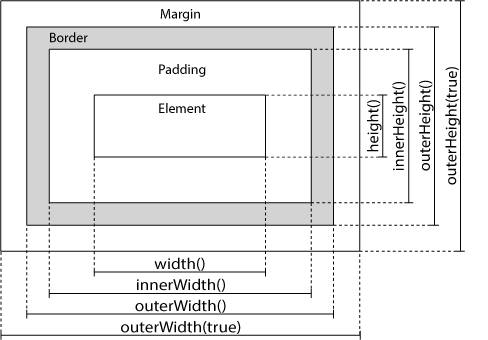
- Larghezza ()
- altezza ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery Dimensioni

Metodo di larghezza jQuery () e l'altezza ()
Larghezza () set di metodo o restituisce la larghezza degli elementi (non comprese le imbottiture, il bordo o margine).
altezza () set di metodo o restituisce l'altezza dell'elemento (ad esclusione di padding, il bordo o margine).
L'esempio seguente restituisce il specificato <div> larghezza ed altezza elemento:
Esempi
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Prova »
jQuery innerWidth () e innerHeight () metodo
innerWidth () restituisce la larghezza dell'elemento (compreso padding).
innerHeight () restituisce l'altezza dell'elemento (compreso padding).
interno larghezza L'esempio seguente restituisce il specificato elemento <div> / altezza:
Esempi
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Prova »
Metodo jQuery outerWidth () e outerHeight ()
outerWidth () restituisce la larghezza di un elemento (tra cui imbottitura e di confine).
outerHeight () restituisce l'altezza dell'elemento (tra cui imbottitura e di confine).
L'esempio seguente restituisce il specificato <div> elemento esterno-larghezza / altezza:
Esempi
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
provare