elementi semantici HTML5
Semantica = significato.
elementi semantici = Elemento senso.
Che cosa è elementi semantici?
A elementi semantici possono descrivere chiaramente la loro importanza per il browser e sviluppatori.
Esempi di elementi non-semantici: <div> e <span> - indipendentemente dal contenuto.
Esempi di elementi semantici: <form>, <table> , e <img> - definisce chiaramente il suo contenuto.
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9+, Firefox, Chrome, Safari e Opera supporta elementi semantici.
Nota: Internet Explorer 8 e le versioni precedenti non supportano tale elemento, ma il fondo di questo articolo fornisce una soluzione compatibile.
HTML5 nuovi elementi semantici
Molti siti web esistenti includono il seguente codice HTML: <div id = "nav">, <div class = "header"> o <div id = "footer">, per indicare link di navigazione, la testa e la coda.
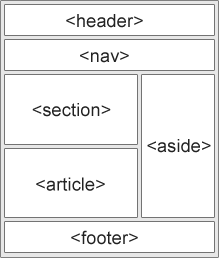
HTML5 fornisce un nuovo elementi semantici per definire una parte diversa della pagina Web:
- <Header>
- <Nav>
- <Section>
- <Article>
- <Aside>
- <Figcaption>
- <Figura>
- <Piè di pagina>

HTML5 elemento <section>
<Section> definisce la sezione del documento (sezione sezione). Come ad esempio i capitoli, intestazioni, piè di pagina o altre parti del documento.
Secondo il documento del W3C HTML5: la sezione contiene una serie di contenuti e il suo titolo.
HTML5 <article> elemento
<Article> definisce contenuti indipendenti. .
<Article> elemento di esempio:
- post sul forum
- Post del blog
- notizia
- commento
Esempi
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
Prova »
HTML5 <nav> elemento
<Nav> tag per definire la sezione link di navigazione.
<Nav> elemento viene utilizzato per definire la navigazione pagina dei link alcune aree, ma non tutti i collegamenti devono essere inclusi nell'elemento <nav>!
Esempi
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Prova »
HTML5 <aside> elemento
<Aside> definisce il contenuto della pagina al di là della principale area di contenuti (come ad esempio la barra laterale).
Contenuti da parte l'etichetta deve essere associata con l'area del contenuto principale.
Esempi
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Prova »
HTML5 <header> elemento
<Header> elemento descrive la zona della testa del documento
<Header> elemento nota descrive l'area di visualizzazione è utilizzato per definire il contenuto.
Nella pagina è possibile utilizzare più <header> elemento.
Il seguente esempio definisce il capo di questo articolo:
Esempi
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
Prova »
HTML5 <footer> elemento
<Piè di pagina> elemento descrive l'area inferiore del documento.
<Piè di pagina> elemento deve contenere gli elementi in esso contenuti
A piè di pagina contiene tipicamente autore del documento, le informazioni di copyright, i collegamenti condizioni di utilizzo, le informazioni di contatto, etc.
Documento è possibile utilizzare più elemento <footer>.
Esempi
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Prova »
HTML5 <figure> e <figcaption> elemento
<Figure> tag specificato contenuto flusso separato (immagini, grafici, fotografie, codice, ecc).
Contenuti <figure> elemento deve essere associato con il contenuto principale, ma se viene rimosso, non rispondono all'impatto flusso di documenti.
<Figcaption> tag definisce il titolo <figure> elemento.
<Figcaption> elemento deve essere posto in elemento di "figura" della prima o ultima posizione elemento secondario.
Esempi
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
Prova »
Siamo in grado di iniziare a utilizzare questi elementi semantici fanno?
Gli elementi di cui sopra sono elementi di blocco (ad eccezione di <figcaption>).
Per questi blocchi ed elementi abbiano effetto in tutte le versioni del browser, è necessario impostare gli attributi di file foglio di stile (codice di stile di seguito consente i vecchi browser supportano gli elementi a livello di blocco in questo capitolo):
{
display: block;
}
Internet Explorer 8 e versioni precedenti di problemi di IE
IE8 e le versioni precedenti di IE non possono essere resi in questi elementi, effetti CSS, in modo non è possibile utilizzare <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, o altro gli elementi HTML5.
Soluzione: È possibile utilizzare lo script HTML5 Shiv Javascript per risolvere i problemi di compatibilità di IE. HTML5 Shiv Download: http://code.google.com/p/html5shiv/
Una volta scaricato, il seguente codice nella pagina:
<script src="html5shiv.js"></script>
<![endif]-->
Il codice di cui sopra, quando la versione del browser meno di IE9 caricherà html5shiv.js file, è necessario posizionarlo nella <head>, in quanto è necessario il browser IE dopo aver caricato il capo rendendo questi nuovi elementi HTML5