Bootstrap grid system Example: stack level
Let's look at a simple instance with a grid layout: two columns, each column contains two paragraphs. (Here, the columns are defined for each style, you can avoid doing so.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap instance - stacked horizontal </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Hello, world! </ H1>
<Div class = "row">
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
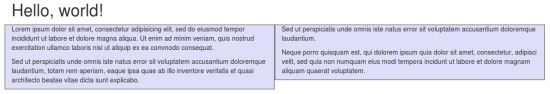
The results are as follows:

- <div class = "container"> ... </ div> element has been added to ensure that the maximum width and center.
- Once you add the container, then you need to consider the behavior of the unit. Add<div class = "row"> ... </ div>, and add columns within the line <div class = "col-md-6"> </ div>.
- Each row in the grid is made up of 12 units, you can use these elements to define the size of the columns. In our example, there are two columns, each column consists of six units, or 6 + 6 = 12.
You can try many more options, such as<div class = "col-md -3"> </ div> and <div class = "col-md-9"> </ div> or<div class = "col -md-7 "> </ div> and<div class =" col-md-5 "> </ div>.
You can try, but make sure that the sum is always 12.