XSL-FO 頁面
XSL-FO 使用名為"Page Masters" 的頁面模板來定義頁面的佈局。
XSL-FO 頁面模板(Page Templates)
XSL-FO 使用名為"Page Masters" 的頁面模板來定義頁面的佈局。 每個模板必須擁有一個唯一的名稱:
<fo:region-body margin="5in" />
</fo:simple-page-master>
<fo:simple-page-master master-name="left">
<fo:region-body margin-left="2in" margin-right="3in" />
</fo:simple-page-master>
<fo:simple-page-master master-name="right">
<fo:region-body margin-left="3in" margin-right="2in" />
</fo:simple-page-master>
在上面的實例中,三個<fo:simple-page-master> 元素,定義了三個不同的模板。 每個模板(page-master)都有不同的名稱。
第一個模板名為"intro"。 它可作為介紹頁面的模板使用。
第二個和第三個模板名為"left" 和"right"。 它們可作為偶數和奇數頁碼的頁面模板使用。
XSL-FO 頁面尺寸(Page Size)
XSL-FO 使用下面的屬性定義頁面的尺寸:
- page-width 定義頁面的寬度
- page-height 定義頁面的高度
XSL-FO 頁面邊距(Page Margins)
XSL-FO 使用下面的屬性定義頁面的邊距:
- margin-top 定義上邊距
- margin-bottom 定義下邊距
- margin-left 定義左邊距
- margin-right 定義右邊距
- margin 定義所有邊的邊距
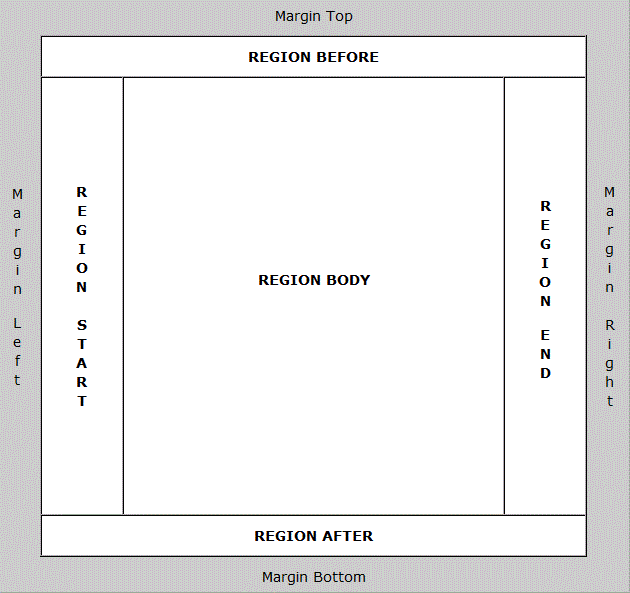
XSL-FO 頁面區(Page Regions)
XSL-FO 使用下面的元素定義頁面的區:
- region-body 定義主體區
- region-before 定義頂部區(頁眉)
- region-after 定義底部區(頁腳)
- region-start 定義左側區(左側欄)
- region-end 定義右側區(右側欄)
請注意,region-before、region-after、region-start 以及region-end 是主體區的一部分。 為了避免主體區的文本覆蓋到這些區域的文本,主體區的邊距至少要等於其他區的尺寸。

XSL-FO 實例
這是從某個XSL-FO 文檔中提取的一個片斷:
page-height="210mm" margin-top="1cm" margin-bottom="1cm"
margin-left="1cm" margin-right="1cm">
<fo:region-body margin="3cm"/>
<fo:region-before extent="2cm"/>
<fo:region-after extent="2cm"/>
<fo:region-start extent="2cm"/>
<fo:region-end extent="2cm"/>
</fo:simple-page-master>
上面的代碼定義了一個名稱為"A4" 的"Simple Page Master Template"。
頁面的寬度是297 毫米,高度是210 毫米。
頁面的四個邊距(上邊距、下邊距、左邊距、右邊距)均為1 厘米。
主體的邊距是3 厘米(四個邊都是)。
主體的before、after、start 以及end 區均為2 厘米。
上面的實例中的主體的寬度可通過頁面寬度減去左右邊距以及region-body 的邊距來計算得出:
297mm - (2 x 1cm) - (2 x 3cm) = 297mm - 20mm - 60mm = 217mm
請注意,region(region-start 和region-end)沒有被計算進來。 正如之前講解過的,這些區(region)是主體的組成部分。