HTML canvas quadraticCurveTo() 方法
實例
繪製一條二次貝塞爾曲線:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和Safari 支持quadraticCurveTo() 方法。
注意: Internet Explorer 8及之前的版本不支持<canvas>元素。
定義和用法
quadraticCurveTo() 方法通過使用表示二次貝塞爾曲線的指定控制點,向當前路徑添加一個點。
二次貝塞爾曲線需要兩個點。 第一個點是用於二次貝塞爾計算中的控制點,第二個點是曲線的結束點。 曲線的開始點是當前路徑中最後一個點。 如果路徑不存在,那麼請使用beginPath()和moveTo()方法來定義開始點。

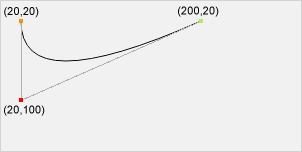
開始點:
moveTo( 20,20 ) 控制點:
quadraticCurveTo( 20,100 ,200,20) 結束點:
quadraticCurveTo(20,100, 200,20 ) 提示:請查看bezierCurveTo()方法。它有兩個控制點,而不是一個。
| JavaScript 語法: | context.quadraticCurveTo(cpx,cpy,x,y); |
|---|
參數值
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML canvas參考手冊
HTML canvas參考手冊