HTML canvas arc() 方法
實例
創建一個圓形:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和Safari 支持arc() 方法。
注意: Internet Explorer 8及之前的版本不支持<canvas>元素。
定義和用法
arc() 方法創建弧/曲線(用於創建圓或部分圓)。
提示:如需通過arc()來創建圓,請把起始角設置為0,結束角設置為2*Math.PI。
提示:請使用stroke()或fill()方法在畫布上繪製實際的弧。

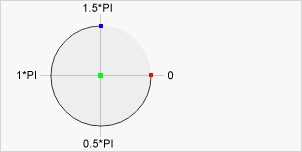
中心:
arc( 100,75 ,50,0*Math.PI,1.5*Math.PI) 起始角:
arc(100,75,50, 0 ,1.5*Math.PI) 結束角:
arc(100,75,50,0*Math.PI, 1.5*Math.PI ) | JavaScript 語法: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|
參數值
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML canvas參考手冊
HTML canvas參考手冊