jQuery Mobile 表單選擇
jQuery Mobile 選擇菜單
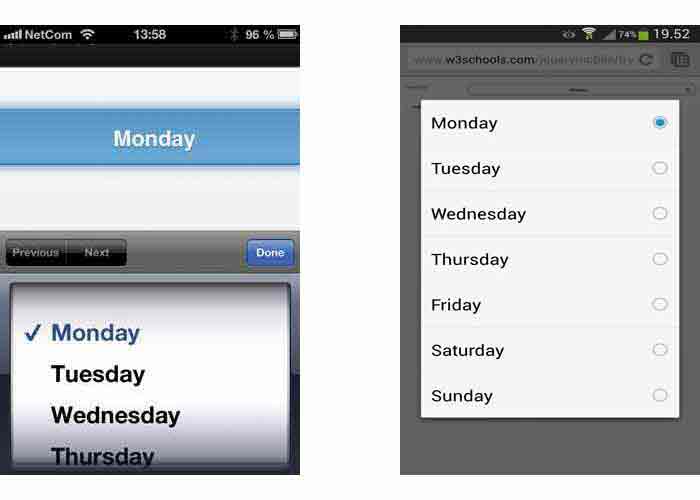
Iphone 上的選擇菜單:
Android/SGS4 設備上的選擇菜單:

<select> 元素創建帶有若干選項的下拉列表。
<select> 元素內的<option> 元素定義了列表中的可用選項:
實例
<form method="post" action="demoform.html">
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
嘗試一下»
提示:如果您有一個帶有相關選項的很長的列表,請在<select>內使用<optgroup>元素:
實例
<select name="day" id="day">
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
嘗試一下»
自定義選擇菜單
本頁頂部的圖像,演示了移動平台上如何使用它們的方式展示一個選擇菜單。
如果您想要讓選擇菜單在所有的移動設備上都顯示相同,請使用jQuery 自帶的自定義選擇菜單,data-native-menu="false" 屬性:
多個選擇
如需在選擇菜單中選擇多個選項,請在<select> 元素中使用multiple 屬性:
更多實例
使用data-role="controlgroup"
如何組合一個或多個選擇菜單。
使用data-type="horizontal"
如何水平組合選擇菜單。
預選中選項
如何預選中一個選項。
使用data-type="mini"
如何縮小選項菜單
彈窗選項
如何創建一個彈窗選項菜單。
可折疊表單
如何創建可折疊表單
修改默認選擇項圖標
如何修改選項菜單圖標(默認為"arrow-d").
修改圖標位置
如何修改圖標顯示的位置(默認向右)。