jQuery outerWidth() 方法
定義和用法
outerWidth()方法返回第一個匹配元素的外部寬度。
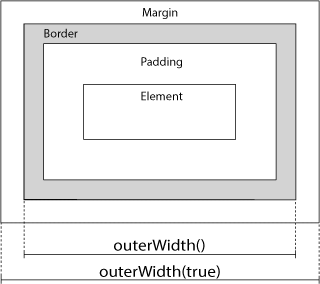
如下面的圖像所示,該方法包含padding 和border。
提示:如需包含margin,請使用outerHeight(true)。

相關方法:
- width() -設置或返回元素的寬度
- height() -設置或返回元素的高度
- innerWidth() -返回元素的寬度(包含padding)
- innerHeight() -返回元素的高度(包含padding)
- outerHeight() -返回元素的寬度(包含padding和border)
語法
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
更多實例
包含margin
規定是否包含margin。
通過相關方法顯示尺寸
如何使用width()、height()、innerHeight()、innerWidth()、outerWidth() 和outerHeight()。
