jQuery innerHeight() 方法
定義和用法
innerHeight()方法返回第一個匹配元素的內部高度。
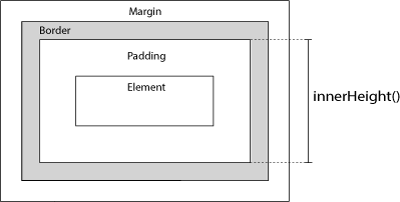
如下面的圖像所示,該方法包含padding,但不包含border 和margin。

相關方法:
- width() -設置或返回元素的寬度
- height() -設置或返回元素的高度
- innerWidth() -返回元素的寬度(包含padding)
- outerWidth() -返回元素的寬度(包含padding和border)
- outerHeight() -返回元素的高度(包含padding和border)
語法
$(selector).innerHeight()
更多實例
通過相關方法顯示尺寸
如何使用width()、height()、innerHeight()、innerWidth()、outerWidth() 和outerHeight()。
