XML DOM – 導航節點
可通過使用節點間的關係對節點進行導航。
導航DOM 節點
通過節點間的關係訪問節點樹中的節點,通常稱為導航節點("navigating nodes")。
在XML DOM 中,節點的關係被定義為節點的屬性:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
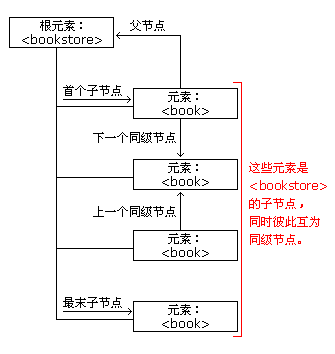
下面的圖像展示了books.xml中節點樹的一個部分,並說明了節點之間的關係:

DOM - 父節點
所有的節點都僅有一個父節點。 下面的代碼導航到<book> 的父節點:
實例
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
嘗試一下»
實例解釋:
- 使用loadXMLDoc()把" books.xml "載入xmlDoc中
- 獲取第一個<book> 元素
- 輸出"x" 的父節點的節點名稱
避免空的文本節點
Firefox 以及其他一些瀏覽器,把空的空白或換行當作文本節點,而Internet Explorer 不會這麼做。
這會在使用以下屬性:firstChild、lastChild、nextSibling、previousSibling 時產生一個問題。
為了避免導航到空的文本節點(元素節點之間的空格和換行符),我們使用一個函數來檢查節點類型:
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
上面的函數允許您使用get_nextSibling(node)來代替node .nextSibling屬性。
代碼解釋:
元素節點的類型是1。 如果同級節點不是元素節點,就移動到下一個節點,直到找到元素節點為止。 通過這個辦法,在Internet Explorer 和Firefox 中,都可以得到相同的結果。
獲取第一個子元素
下面的代碼顯示第一個<book> 的第一個元素:
實例
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>
輸出:
title
嘗試一下»
實例解釋:
- 使用loadXMLDoc()把" books.xml "載入xmlDoc中
- 在第一個<book> 元素上使用get_firstChild 函數,來獲取第一個子節點(屬於元素節點)
- 輸出第一個子節點(屬於元素節點)的節點名稱
更多實例
lastChild()
本例使用lastChild() 方法和一個自定義函數來獲取節點的最後一個子節點
nextSibling()
本例使用nextSibling() 方法和一個自定義函數來獲取節點的下一個同級節點
previousSibling()
本例使用previousSibling() 方法和一個自定義函數來獲取節點的上一個同級節點