AngularJS 路由
本章節我們將為大家介紹AngularJS 路由。
AngularJS 路由允許我們通過不同的URL 訪問不同的內容。
通過AngularJS 可以實現多視圖的單頁Web應用(single page web application,SPA)。
通常我們的URL形式為http://w3big.com/first/page ,但在單頁Web應用中AngularJS通過# +標記實現,例如:
http://w3big.com/#/first http://w3big.com/#/second http://w3big.com/#/third
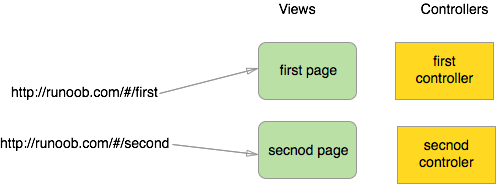
當我們點擊以上的任意一個鏈接時,向服務端請的地址都是一樣的(http://w3big.com/)。 因為# 號之後的內容在向服務端請求時會被瀏覽器忽略掉。 所以我們就需要在客戶端實現# 號後面內容的功能實現。 AngularJS路由就通過# +標記幫助我們區分不同的邏輯頁面並將不同的頁面綁定到對應的控制器上。

在以上圖形中,我們可以看到創建了兩個URL: /ShowOrders 和/AddNewOrder。 每個URL 都有對應的視圖和控制器。
接下來我們來看一個簡單的實例:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 本教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>
實例解析:
1、載入了實現路由的js 文件:angular-route.js。
2、包含了ngRoute 模塊作為主應用模塊的依賴模塊。
angular.module('routingDemoApp',['ngRoute'])3、使用ngView 指令。
<div ng-view></div>
該div 內的HTML 內容會根據路由的變化而變化。
4、配置$routeProvider,AngularJS $routeProvider 用來定義路由規則。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);
AngularJS 模塊的config 函數用於配置路由規則。 通過使用configAPI,我們請求把$routeProvider注入到我們的配置函數並且使用$routeProvider.whenAPI來定義我們的路由規則。
$routeProvider 為我們提供了when(path,object) & otherwise(object) 函數按順序定義所有路由,函數包含兩個參數:
- 第一個參數是URL 或者URL 正則規則。
- 第二個參數是路由配置對象。
路由設置對象
AngularJS 路由也可以通過不同的模板來實現。
$routeProvider.when 函數的第一個參數是URL 或者URL 正則規則,第二個參數為路由配置對象。路由配置對象語法規則如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
參數說明:
template:
如果我們只需要在ng-view 中插入簡單的HTML 內容,則使用該參數:
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
如果我們只需要在ng-view 中插入HTML 模板文件,則使用該參數:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });以上代碼會從服務端獲取views/computers.html 文件內容插入到ng-view 中。
controller:
function、string或數組類型,在當前模板上執行的controller函數,生成新的scope。
controllerAs:
string類型,為controller指定別名。
redirectTo:
重定向的地址。
resolve:
指定當前controller所依賴的其他模塊。
實例
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script>
</head>
<body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script>
<script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script>
<div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div>
<div ng-view="">
</div>
</div>
</body>
</html>