การปรับแต่ง jQuery UI การ
jQuery UI การให้ความหลากหลายของวิธีการที่กำหนดเอง คุณเคยเห็น Builder ดาวน์โหลด (Download Builder) วิธีการกำหนดค่าที่มีรุ่นที่กำหนดเองของตัวเลือกที่คุณต้องการให้มีนอกจากนี้ยังมีวิธีการอื่น ๆ ที่กำหนดเอง
ข้อมูลพื้นฐานเกี่ยวกับ jQuery UI: ตัวเลือก
jQuery UI แต่ละเครื่องมือที่มีการกำหนดค่าเริ่มต้นการกำหนดค่าเริ่มต้นจะขึ้นอยู่ทั่วไปในการตั้งค่าการใช้งานพื้นฐานทั่วไป หากคุณต้องการที่จะทำให้ plug-in ที่มีการตั้งค่าให้เป็นค่าเริ่มต้นไม่คุณสามารถใช้ "ตัวเลือก" แทนที่การตั้งค่าเริ่มต้นของ ตัวเลือกเป็นชุดของคุณลักษณะไปเป็นพารามิเตอร์เครื่องมือ jQuery UI ยกตัวอย่างเช่นการเลื่อน (เลื่อน) เครื่องมือที่มีตัวเลือกในการวางแนวทางซึ่งจะช่วยให้คุณสามารถระบุตัวเลื่อนเป็นแนวนอนหรือแนว ในการตั้งค่าการเลื่อนตัวเลือกนี้คุณจะต้องผ่านมันเป็นพารามิเตอร์ดังต่อไปนี้:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});คุณสามารถส่งผ่านตัวเลือกที่แตกต่างกันมากขึ้นตัวเลือกแต่ละคั่นด้วยเครื่องหมายจุลภาค:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); โปรดจำไว้ว่าตัวเลือกต้องวงเล็บ { } ภายใน ตัวอย่างข้างต้นเป็นคำอธิบายง่ายๆ. แพคเกจสำหรับข้อมูลเพิ่มเติมเครื่องมือ jQuery UI ให้ดู เช่น jQuery UI
ภาพการปรับแต่ง: การออกแบบธีม jQuery UI
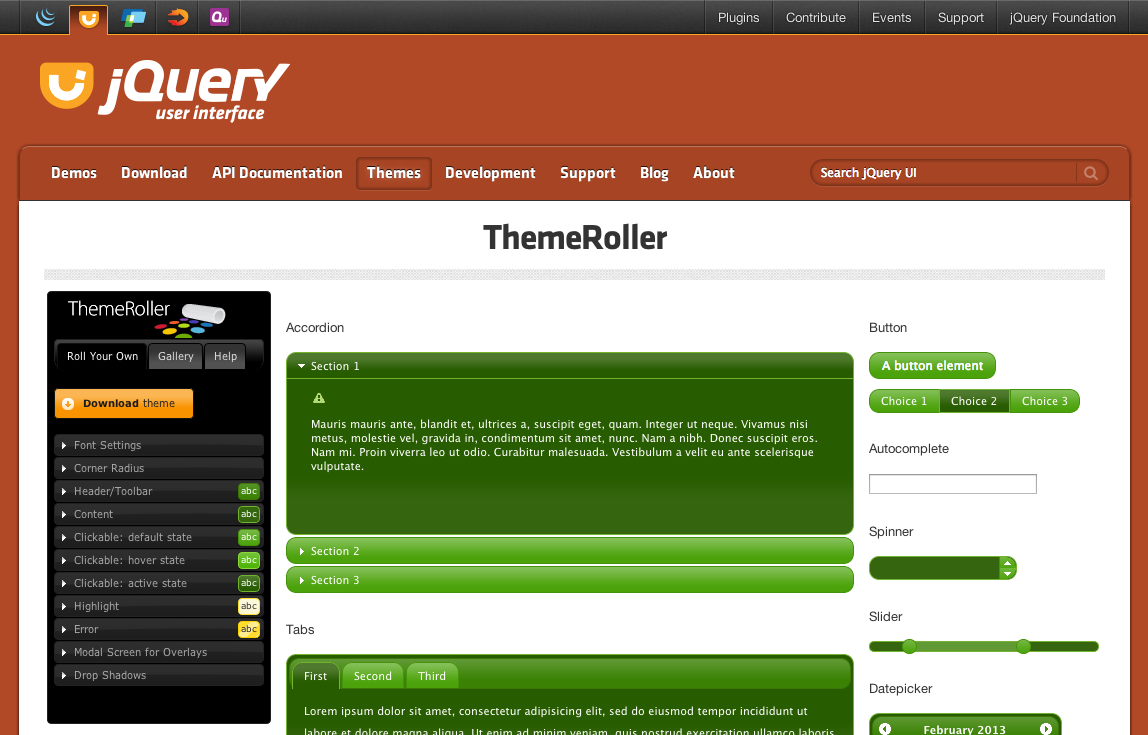
หากคุณต้องการที่จะออกแบบรูปแบบของคุณเอง jQuery UI การให้เป็นรูปแบบที่สมบูรณ์แบบสำหรับการใช้งานที่กำหนดเองนี้เป็น ThemeRoller การปรับแต่งเฉพาะกรุณาเยี่ยมชม jQuery ThemeRoller การ UI
ThemeRoller องค์ประกอบทั้งหมดโดยใช้เครื่องมือที่ jQuery UI การออกแบบมาเพื่อให้อินเตอร์เฟซที่กำหนดเอง เมื่อคุณปรับคอลัมน์ด้านซ้ายของ "คัน" ในคอลัมน์ด้านขวาของเครื่องมือที่จะปรากฏตามการออกแบบของคุณ ThemeRoller แกลลอรี่แท็บรูปแบบการออกแบบให้บางและดาวน์โหลด Builder (ดาวน์โหลด Builder) ให้หน้าเดียวกัน คุณสามารถทำการปรับเปลี่ยนตามธีมเหล่านี้หรือดาวน์โหลดได้โดยตรง

ดาวน์โหลดธีม
เมื่อคุณคลิกหน้า ThemeRoller "ดาวน์โหลดธีม" เพื่อข้ามไปยัง Builder ดาวน์โหลด (Download Builder) หน้าธีมที่กำหนดเองของคุณจะถูกเลือกโดยอัตโนมัติในเมนูแบบเลื่อนลงหลัก นอกจากนี้คุณยังสามารถกำหนดค่าแพคเกจการดาวน์โหลด เมื่อดาวน์โหลดเสร็จสมบูรณ์แล้วคุณจะเห็น example.html หน้าเว็บโดยใช้รูปแบบของคุณเอง
เคล็ดลับ: หากคุณจำเป็นต้องแก้ไขรูปแบบของคุณเพียงแค่เปิด CSS แฟ้มค้นหาบรรทัดที่ 43 "ในการดูและปรับเปลี่ยนรูปแบบนี้ แวะไป ... " URL คือการเชื่อมโยงการแก้ไขหัวข้อที่เปิดใน ThemeRoller ใน