โหนด HTML DOM
ใน DOM HTML, ทุกอย่างเป็นโหนด DOM ต้นไม้โหนดได้รับการยกย่องเป็น HTML
โหนด DOM
โหนด DOM
ตามที่ W3C มาตรฐาน HTML DOM, เอกสาร HTML เป็นโหนดเนื้อหาทั้งหมด:
- เอกสารทั้งหมดเป็นเอกสารโหนด
- องค์ประกอบ HTML แต่ละโหนดเป็นองค์ประกอบ
- องค์ประกอบข้อความ HTML ภายในโหนดข้อความ
- แต่ละ HTML ที่เป็นโหนดแอตทริบิวต์
- ความคิดเห็นที่โหนดแสดงความคิดเห็น
HTML DOM ต้นไม้โหนด
HTML DOM จะถือว่าเป็นต้นไม้เอกสาร HTML โครงสร้างแบบนี้จะเรียกว่าต้นไม้โหนด:
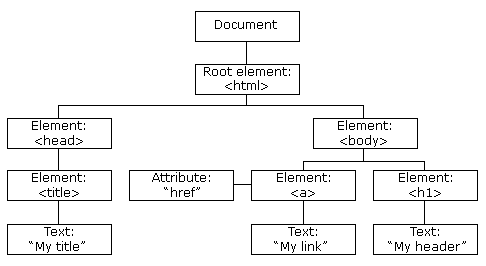
เช่นต้นไม้ HTML DOM

โหนดพระบิดาพระบุตรและเพื่อนร่วมชาติ
แต่ละโหนดมีโหนดในลำดับชั้นของต้นไม้
พ่อแม่ (แม่) เด็ก (เด็ก) และเพื่อน (พี่น้อง) และเงื่อนไขอื่น ๆ ที่ใช้ในการอธิบายความสัมพันธ์เหล่านี้ โหนดแม่มีเด็กโหนด โหนดลูกพี่น้องจะเรียกว่าพี่น้อง (พี่น้อง)
- ในต้นไม้โหนดโหนดด้านบนเรียกว่าราก (root)
- แต่ละโหนดมีโหนดแม่ยกเว้นราก (มันไม่มีหลัก)
- โหนดสามารถมีจำนวนของเด็ก ๆ
- เพื่อนร่วมชาติมีเหมือนกันพ่อแม่โหนดโหนด
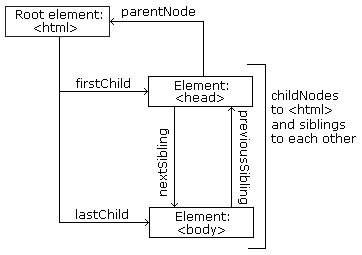
ภาพด้านล่างแสดงให้เห็นถึงความสัมพันธ์ระหว่างส่วนหนึ่งของต้นไม้โหนดและโหนดที่:

พิจารณาส่วน HTML ต่อไปนี้:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
จากข้างต้น HTML นี้:
- <html> โหนดไม่มีพ่อแม่มันเป็นราก
- <head> และ <body> โหนดแม่คือ <html> โหนด
- ข้อความโหนดโหนดผู้ปกครอง <p> โหนด "สวัสดีชาวโลก"
และ:
- <html> โหนดสองโหนดมีเด็ก: <head> และ <body>
- <head> โหนดมีโหนดเด็ก: <title> โหนด
- <title> โหนดนอกจากนี้ยังมีเด็กโหนด: โหนดข้อความ "DOM สอน"
- <h1> และ <p> โหนดเป็นพี่น้อง แต่ยัง <body> เด็กโหนด
และ:
- <head> องค์ประกอบที่เป็นลูกคนแรกของ <html> องค์ประกอบ
- <body> องค์ประกอบ <html> องค์ประกอบของเด็กที่ผ่านมา
- <h1> องค์ประกอบที่เป็นลูกคนแรกของ <body> องค์ประกอบ
- <p> องค์ประกอบที่เป็นลูกคนสุดท้ายของ <body> องค์ประกอบ
คำเตือน!
DOM องค์ประกอบการประมวลผลโหนดผิดพลาดคือการมีข้อความ
ในตัวอย่างนี้: <title> DOM สอน </ title> โหนดองค์ประกอบ <title> มีค่าของ "DOM สอน" โหนดข้อความ
ค่าโหนดข้อความที่สามารถเข้าถึงได้ผ่านทางโหนดแอตทริบิวต์ innerHTML
คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติ InnerHTML ในส่วนต่อมา