กล่องแจ้งเตือนมูลนิธิ
มูลนิธิได้ง่ายมากในการสร้างช่องการแจ้งเตือน:

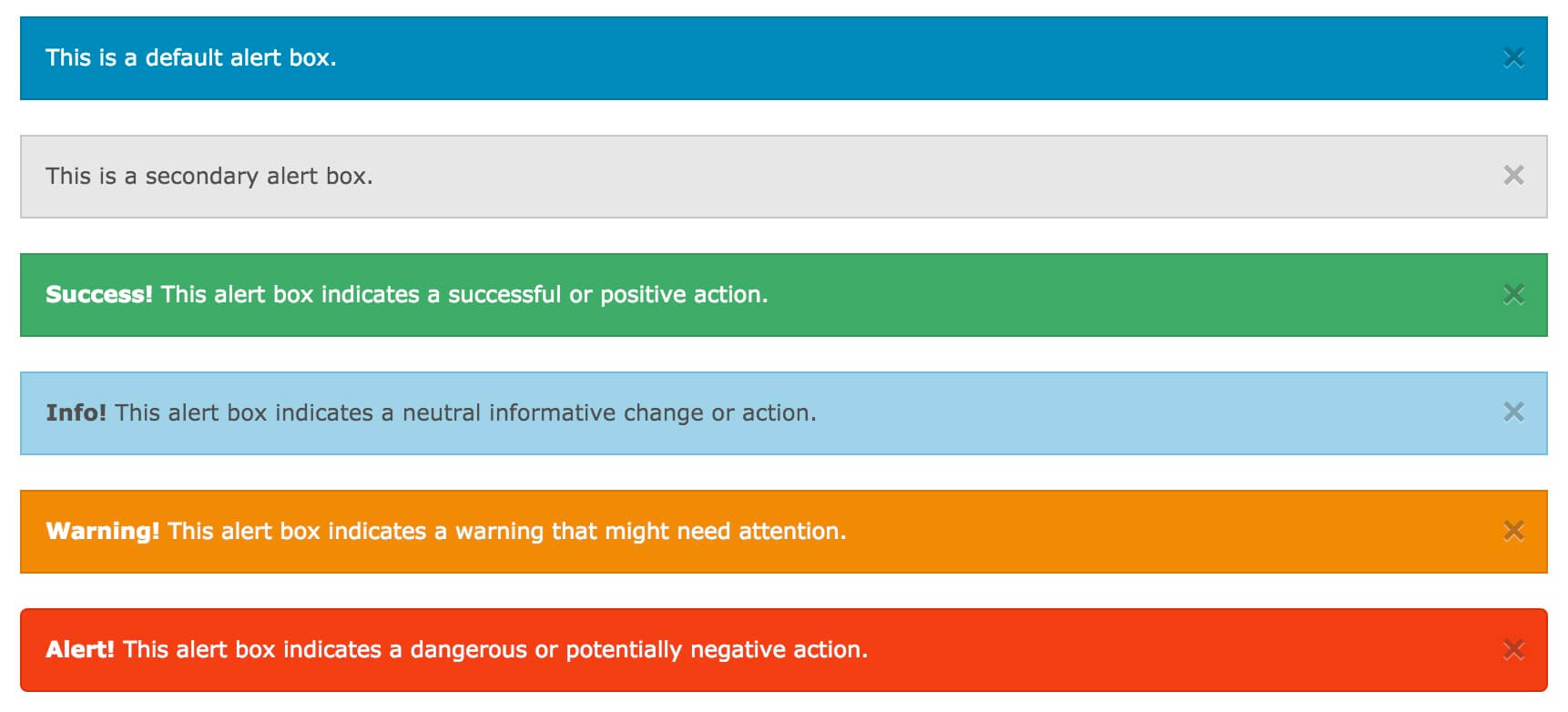
คุณสามารถใช้กล่องเตือน .alert-box ชั้นสร้างคุณสามารถเพิ่มประเภทตัวเลือก: .secondary , .success , .info , .warning หรือ .alert :
ตัวอย่าง
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่อง">
นี่คือกล่องเตือนเริ่มต้น
</ div>
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่องรอง">
นี่คือกล่องเตือนรอง
</ div>
<div ข้อมูลการแจ้งเตือน class = " ประสบความสำเร็จในการแจ้งเตือนกล่อง">
<strong> ความสำเร็จ! </ strong > กล่องเตือนนี้บ่งชี้การดำเนินการประสบความสำเร็จหรือบวก
</ div>
<div ข้อมูลการแจ้งเตือน class = " ข้อมูลการแจ้งเตือนกล่อง">
<strong> ข้อมูล! </ strong > กล่องเตือนนี้บ่งชี้การเปลี่ยนแปลงข้อมูลที่เป็นกลางหรือการกระทำ
</ div>
<div ข้อมูลการแจ้งเตือน class = " คำเตือนการแจ้งเตือนกล่อง">
<strong> คำเตือน! </ strong > กล่องเตือนนี้บ่งชี้คำเตือนว่าอาจจำเป็นต้องให้ความสนใจ
</ div>
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่องเตือน">
<strong> แจ้งเตือน! </ strong > กล่องเตือนนี้บ่งชี้ว่ามีการกระทำที่เป็นอันตรายหรือเชิงลบที่อาจเกิดขึ้น
</ div>
นี่คือกล่องเตือนเริ่มต้น
</ div>
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่องรอง">
นี่คือกล่องเตือนรอง
</ div>
<div ข้อมูลการแจ้งเตือน class = " ประสบความสำเร็จในการแจ้งเตือนกล่อง">
<strong> ความสำเร็จ! </ strong > กล่องเตือนนี้บ่งชี้การดำเนินการประสบความสำเร็จหรือบวก
</ div>
<div ข้อมูลการแจ้งเตือน class = " ข้อมูลการแจ้งเตือนกล่อง">
<strong> ข้อมูล! </ strong > กล่องเตือนนี้บ่งชี้การเปลี่ยนแปลงข้อมูลที่เป็นกลางหรือการกระทำ
</ div>
<div ข้อมูลการแจ้งเตือน class = " คำเตือนการแจ้งเตือนกล่อง">
<strong> คำเตือน! </ strong > กล่องเตือนนี้บ่งชี้คำเตือนว่าอาจจำเป็นต้องให้ความสนใจ
</ div>
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่องเตือน">
<strong> แจ้งเตือน! </ strong > กล่องเตือนนี้บ่งชี้ว่ามีการกระทำที่เป็นอันตรายหรือเชิงลบที่อาจเกิดขึ้น
</ div>
ลอง»
 | ความกว้างกล่องเตือนความจำ 100% ของภาชนะ |
|---|
กล่องเตือนความจำเนื้อ
.radius และ .round ชั้นถูกนำมาใช้เพื่อเพิ่มมุมโค้งมนกล่องเตือน:
ตัวอย่าง
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่องความสำเร็จรัศมี">
<strong> ความสำเร็จ! </ strong > กล่องเตือนมีรัศมี
</ div>
<div ข้อมูลการแจ้งเตือน class = " ข้อมูลการแจ้งเตือนกล่องรอบ">
<strong> ข้อมูล! </ strong > กล่องเตือนที่โค้งมน
</ div>
<strong> ความสำเร็จ! </ strong > กล่องเตือนมีรัศมี
</ div>
<div ข้อมูลการแจ้งเตือน class = " ข้อมูลการแจ้งเตือนกล่องรอบ">
<strong> ข้อมูล! </ strong > กล่องเตือนที่โค้งมน
</ div>
ลอง»
ปิดกล่องการแจ้งเตือน
เพื่อปิดกล่องข้อความแจ้งเตือนที่คุณสามารถเพิ่มหรือปุ่มบนการเชื่อมต่อองค์ประกอบ class="close" หมวดหมู่และเริ่มต้นมูลนิธิ JS:
ตัวอย่าง
<div ข้อมูลการแจ้งเตือน class = " การแจ้งเตือนกล่อง">
นี่คือกล่องเตือนเริ่มต้นกับการทำงานปิด
<A href = "#" class = "close"> & ครั้ง; </ a>
</ div>
<script>
// เตรียมมูลนิธิ JS สำหรับการทำงาน
$ (เอกสาร) .ready (ฟังก์ชั่น () {
$ (เอกสาร) .foundation ();
})
</ script>
นี่คือกล่องเตือนเริ่มต้นกับการทำงานปิด
<A href = "#" class = "close"> & ครั้ง; </ a>
</ div>
<script>
// เตรียมมูลนิธิ JS สำหรับการทำงาน
$ (เอกสาร) .ready (ฟังก์ชั่น () {
$ (เอกสาร) .foundation ();
})
</ script>
ลอง»
 | และไทม์ (×) เป็นนิติบุคคลอักขระ HTML หมายถึงไอคอนปุ่มปิดไม่ตัวอักษร "X" |
|---|