ใช้ Firebug เพื่อดูและแก้ไข HTML และ CSS
ลักษณะ
ในส่วนของการกวดวิชานี้เราจะหารือเกี่ยวกับวิธีการใช้ Firebug เพื่อดูและแก้ไข HTML และ CSS
ใช้ Firebug เพื่อดูและแก้ไข HTML
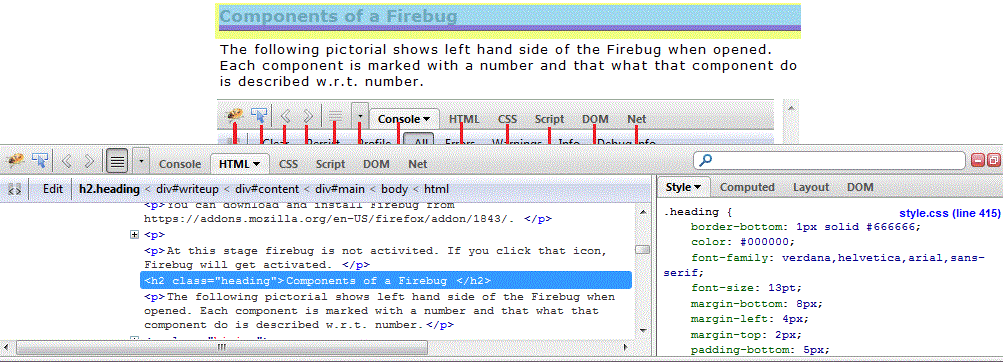
คลิกขวาที่องค์ประกอบที่คุณต้องการดูและจากนั้นตรวจสอบธาตุ (ดูองค์ประกอบ)

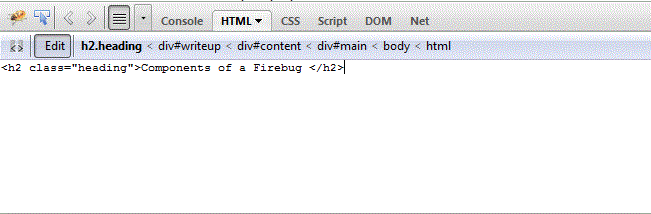
ตอนนี้ในหน้าต่าง Firebug คลิกแก้ไข (แก้ไข)

ปรับเปลี่ยนรหัส <h1> ส่วนประกอบของ Firebug </ h1>

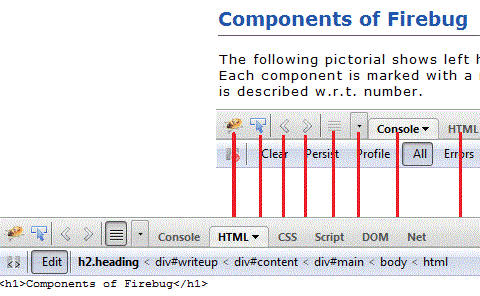
ตราบใดที่คุณปรับเปลี่ยนรหัสในหน้าต่างวางเพลิงจะสามารถดูรหัสเวลาจริงบนจอแสดงผลของเบราเซอร์หลังการแก้ไขคุณยังสามารถคัดลอกโค้ดลงในไฟล์ HTML ของคุณ
ใช้ Firebug ดูและแก้ไข Css
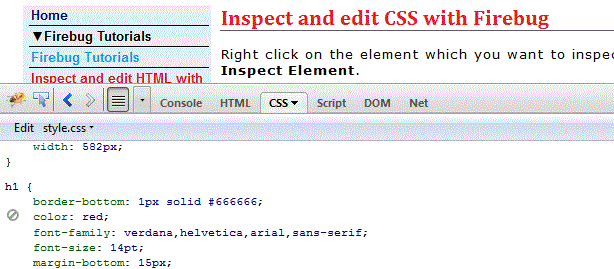
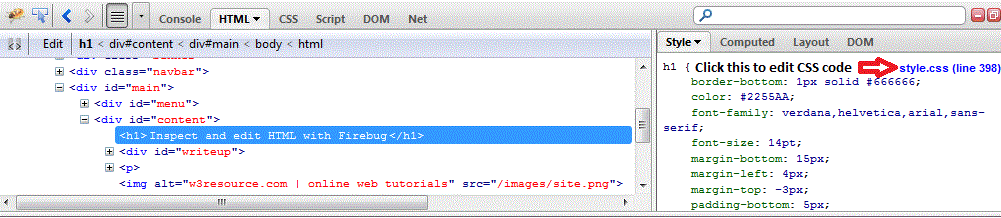
คลิกขวาที่องค์ประกอบที่คุณต้องการดูและคลิกตรวจสอบธาตุ (ดูองค์ประกอบ) คลิกที่ไฟล์รูปแบบดังต่อไปนี้

โดยการปรับเปลี่ยนรหัสสำหรับสี: สีแดงสีในการปรับเปลี่ยนชื่อ
หลังจากแก้ไขทันทีที่คุณสามารถเห็นผลของการปรับเปลี่ยน
ตอนนี้คุณสามารถคัดลอกรูปแบบการแก้ไขเปลี่ยนรหัสที่มีอยู่และบันทึกไว้นำมาใช้บังคับ: