เครื่องมือในการบริหารงานธุรการ Django
Django มีเว็บที่ใช้เครื่องมือการจัดการ
เครื่องมือการจัดการ Django อัตโนมัติเป็นส่วนหนึ่งของ django.contrib คุณสามารถเห็นมันใน settings.py ในรายการ INSTALLED_APPS:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
django.contrib เป็นคุณลักษณะชุดใหญ่ซึ่งเป็นส่วนหนึ่งของฐานรหัส Django
เครื่องมือการจัดการการเปิดใช้งาน
เรามักจะตั้งขึ้นใน urls.py โดยอัตโนมัติในเวลาที่คุณสร้างโครงการเราจะต้องลบความคิดเห็น
รายการค่ามีดังนี้
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)
เมื่อมันทั้งหมดกำหนดค่าเครื่องมือในการจัดการ Django สามารถทำงานได้
ใช้เครื่องมือการจัดการ
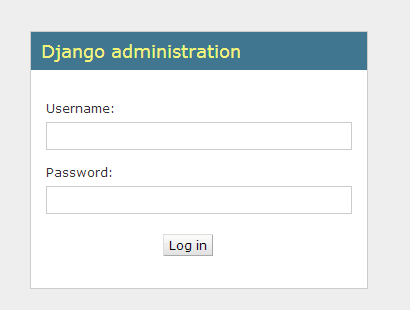
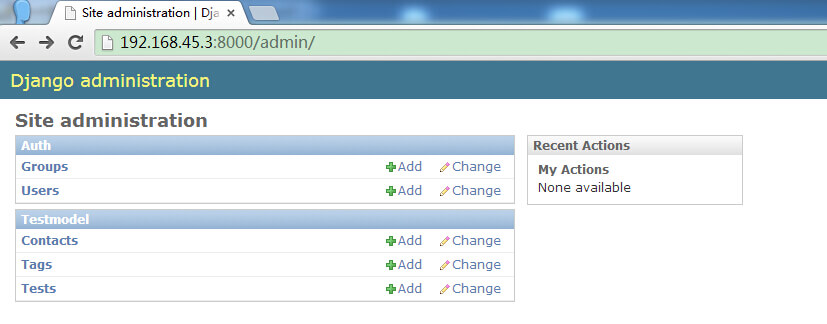
เริ่มต้นเซิร์ฟเวอร์พัฒนาแล้วเข้าถึงเบราว์เซอร์: http: // yoursite: 8000 / ธุรการ / เพื่อให้ได้หน้าจอต่อไปนี้:

คุณสามารถสั่ง createsuperuser หลาม manage.py เพื่อสร้างผู้ใช้ super ดังต่อไปนี้:
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: [email protected] Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
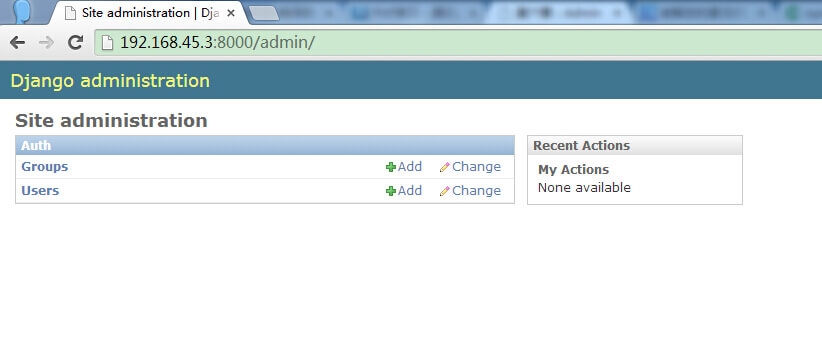
หลังจากป้อนชื่อผู้ใช้และรหัสผ่านเข้าสู่ระบบอินเตอร์เฟซเป็นดังนี้

เพื่อให้ติดต่อผู้ดูแลระบบในการบริหารจัดการรูปแบบข้อมูลที่เราจำเป็นต้องลงทะเบียนรูปแบบข้อมูลไปยังผู้ดูแลระบบ ตัวอย่างเช่นเราได้รับการสร้างขึ้นก่อน TestModel รุ่นทดสอบ แก้ไข TestModel / admin.py:
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
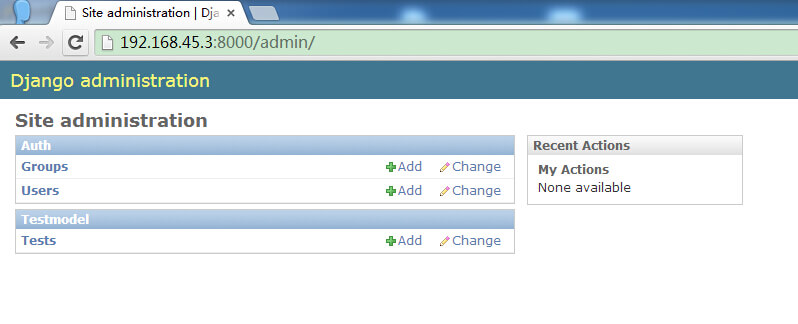
ท่านสามารถเข้าดูแผ่นข้อมูลรีเฟรช Testmodel:

โมเดลที่ซับซ้อน
หน้าการบริหารงานที่มีประสิทธิภาพ, ความสามารถอย่างเต็มที่ในการจัดการรูปแบบข้อมูลที่ซับซ้อนมากขึ้น
เพิ่มขึ้นครั้งแรกในรูปแบบที่ซับซ้อนมากขึ้นข้อมูล TestModel / models.py ใน:
from django.db import models
# Create your models here.
class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name
class Tag(models.Model):
contact = models.ForeignKey(Contact)
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name
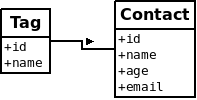
มีสองตาราง ติดต่อแท็กคีย์ภายนอก ติดต่ออาจสอดคล้องกับส่วนใหญ่ของแท็ก
นอกจากนี้เรายังสามารถเห็นหลายประเภทแอตทริบิวต์ไม่ได้เห็นมาก่อนเช่น IntegerField เก็บจำนวนเต็ม

ใน TestModel / admin.py ลงทะเบียนหลายรูปแบบและการแสดง:
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
หน้าบริหารฟื้นฟูแสดงผลลัพธ์ต่อไปนี้:

ในเครื่องมือการจัดการดังกล่าวข้างต้นเราสามารถจำลองการดำเนินงานที่ซับซ้อน
ฟอร์มแบบกำหนดเอง
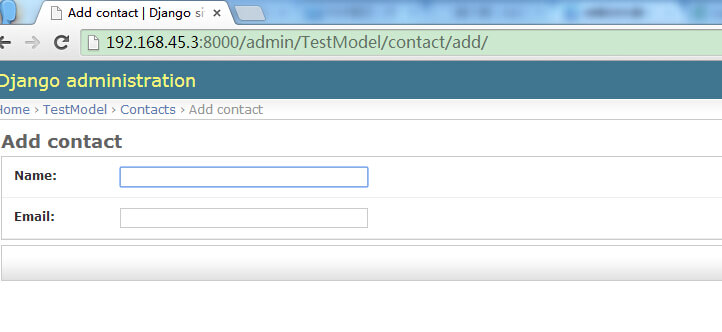
เราสามารถปรับแต่งหน้าการบริหารแทนหน้าเริ่มต้น ตัวอย่างข้างต้น "เพิ่ม" หน้า เราต้องการที่จะแสดงเฉพาะชื่อและอีเมลของส่วน แก้ไข TestModel / admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
ContactAdmin รหัสข้างต้นกำหนดระดับที่จะแสดงให้เห็นถึงหน้าการจัดการรูปแบบการแสดง
ภายในเขตข้อมูลสถานที่ให้บริการกำหนดฟิลด์ที่จะแสดง
เป็นเช่นรูปแบบข้อมูลสอดคล้องติดต่อ Sign เราเมื่อพวกเขาจะต้องมีการลงทะเบียนร่วมกัน แสดงดังต่อไปนี้:

นอกจากนี้เรายังสามารถปิดกั้นช่องใส่แต่ละสาขายังสามารถกำหนดรูปแบบของคุณเอง แก้ไข TestModel / admin.py ดังนี้
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
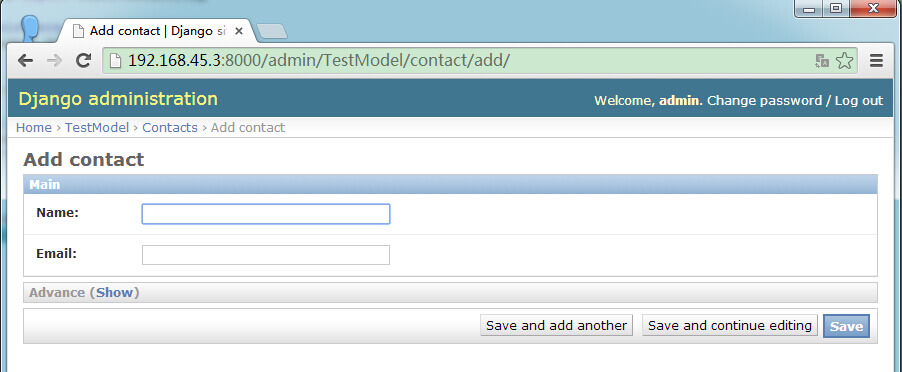
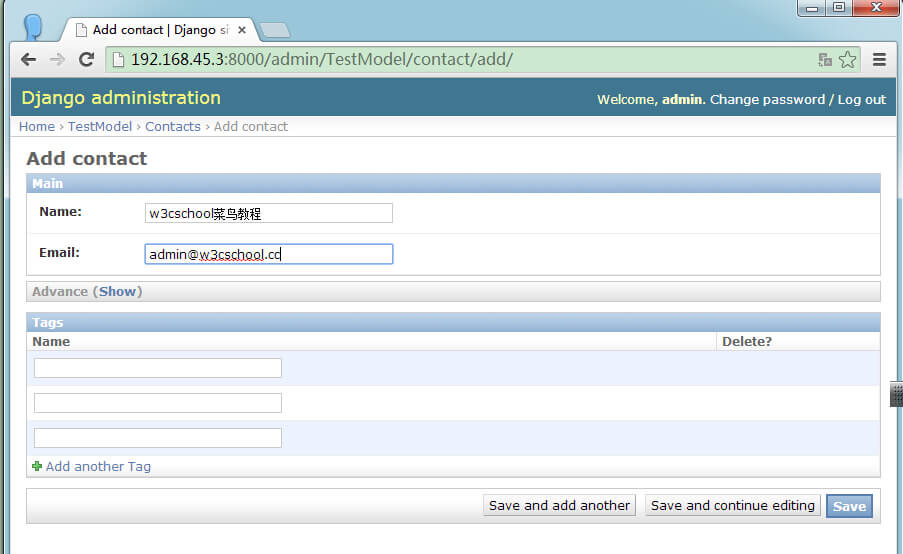
ส่วนด้านบนจะถูกแบ่งออกเป็นสองส่วนหลักและความก้าวหน้า เรียนอธิบายไว้ในส่วนรูปแบบของ CSS นี่ให้ซ่อนล่วงหน้าบางส่วน:

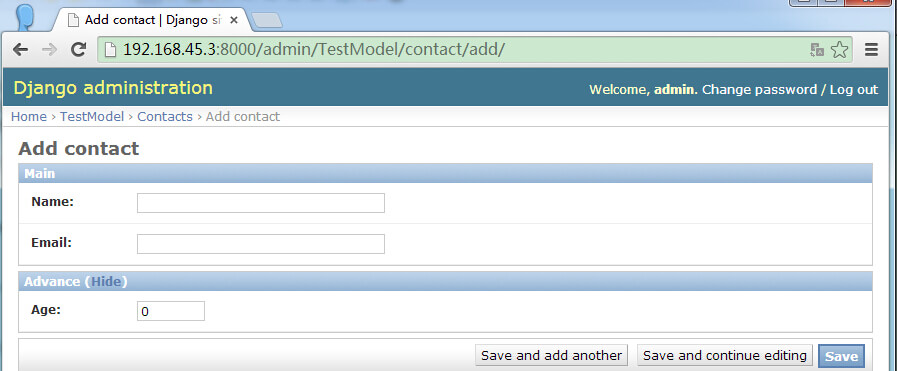
ล่วงหน้าส่วนถัดไปมีปุ่มแสดงสำหรับการขยายตัวขยายคลิกซ่อนเพื่อซ่อนที่แสดงด้านล่าง:

Inline จอแสดงผล (Inline)
ติดต่อ Tag อยู่เหนือปุ่มภายนอกเพื่อให้มีความสัมพันธ์ที่อ้างอิงภายนอก
ในการแสดงหน้าเริ่มต้นทั้งสองแยกออกจากกันไม่สามารถที่จะสะท้อนให้เห็นถึงความสัมพันธ์ที่อยู่ใต้บังคับบัญชา เราสามารถใช้จอแสดงผลแบบอินไลน์เพื่อให้แท็กแนบกับรายชื่อหน้าแก้ไขจะปรากฏ
แก้ไข TestModel / admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
แสดงดังต่อไปนี้:

แสดงรายการของหน้าเว็บ
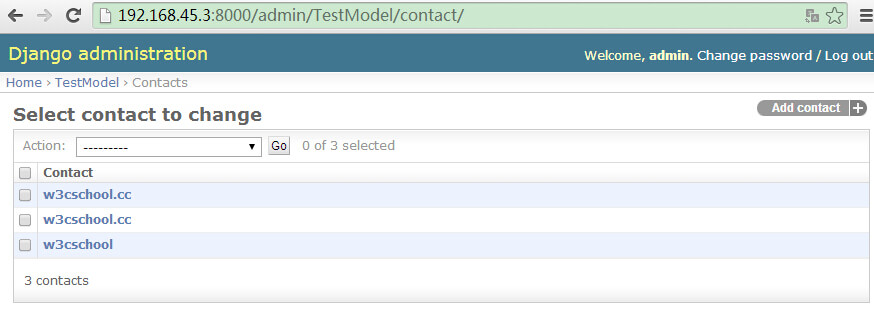
ป้อนหมายเลขติดต่อในบันทึกที่หน้ารายชื่อผู้ติดต่อมีลักษณะเช่นนี้

นอกจากนี้เรายังสามารถปรับแต่งการแสดงผลของหน้าจอแสดงผลเช่นคอลัมน์อื่น ๆ ในรายการเพียงแค่เพิ่ม list_display คุณสมบัติใน ContactAdmin ใน:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
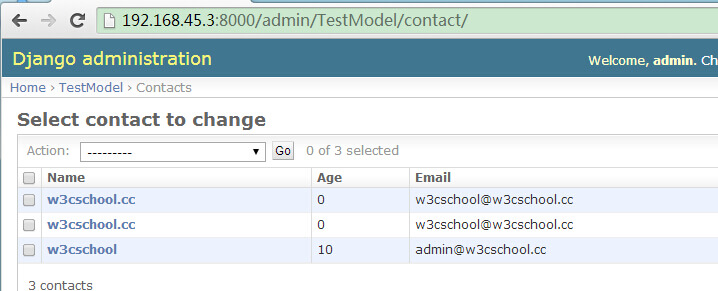
รีเฟรชหน้าจอแสดงผลดังต่อไปนี้:

ความสามารถในการค้นหาเมื่อจัดการระเบียนจำนวนมากมากเราสามารถใช้แถบค้นหาเพื่อเพิ่มหน้า search_fields สำหรับรายการ:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
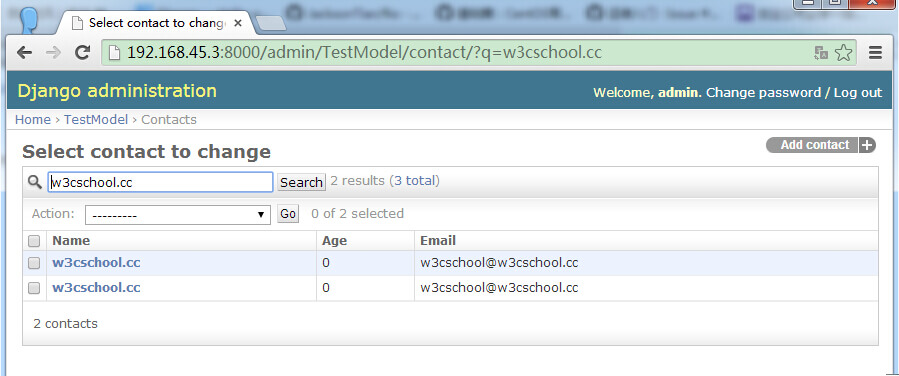
ในตัวอย่างนี้เราค้นหาชื่อสำหรับ w3cschool.cc (ชื่อโดเมนของเว็บไซต์) ที่แสดงผลดังต่อไปนี้:

เครื่องมือ Django ผู้ดูแลระบบการบริหารจัดการมีคุณสมบัติที่มีประโยชน์มากมายมีนักเรียนที่สนใจสามารถศึกษาในเชิงลึกต่อไป