แอพลิเคชันเว็บ ASP.NET MVC
เพื่อเรียนรู้ ASP.NET MVC เราจะสร้างใช้งานอินเทอร์เน็ต
ส่วนที่ 1: สร้างแอพลิเคชัน
เราจะสร้างสิ่งที่
เราจะสร้างการสนับสนุนเพิ่มแก้ไขลบและรายการข้อมูลฐานข้อมูลใช้งานอินเทอร์เน็ตการจัดเก็บ
เราจะทำในสิ่งที่
Visual Web Developer ให้โปรแกรมสร้าง Web แม่ที่แตกต่างกัน
เราจะใช้นักพัฒนาเว็บเพื่อสร้างภาพป้ายว่างเปล่ากับ HTML5 MVC การใช้งานอินเทอร์เน็ต
เมื่อใช้งานอินเทอร์เน็ตว่างเปล่าจะถูกสร้างขึ้นเราจะค่อยๆเพิ่มรหัสไปยังโปรแกรมประยุกต์จนเสร็จสมบูรณ์ เราจะใช้ C # เป็นภาษาการเขียนโปรแกรมและใช้เครื่องหมายล่าสุดเซิร์ฟเวอร์มีดโกนรหัส
ไปตามทางที่เราจะอธิบายเนื้อหาของรหัสใบสมัครและส่วนประกอบทั้งหมด
สร้างโปรแกรมประยุกต์เว็บ
หากคุณติดตั้ง Web Developer ภาพเริ่มต้น Web Developer ภาพและเลือกโครงการใหม่ที่จะสร้างโครงการใหม่ มิฉะนั้นคุณจะสามารถเรียนรู้จากการอ่านการกวดวิชา

ในการโครงการใหม่กล่องโต้ตอบ:
- เปิดVisual C # แม่แบบ
- เลือกแม่ASP.NET MVC 3 เว็บแอพลิเคชัน
- ตั้งชื่อโครงการสำหรับMvcDemo
- สถานที่ตั้งดิสก์ชุดเช่นC: \ w3cschool_demo
- คลิกตกลง
เมื่อโครงการใหม่เปิดกล่องโต้ตอบ:
- เลือกInternet Application แม่แบบ
- เลือกมีดโกนเครื่องยนต์ (เครื่องยนต์มีดโกน)
- เลือกHTML5 Markup (HTML5 มาร์กอัป)
- คลิกตกลง
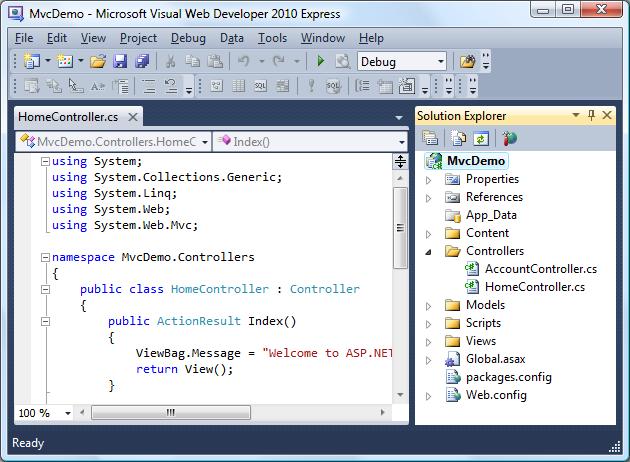
Visual Studio Express จะสร้างโครงการที่คล้ายกับต่อไปนี้:

เราจะสำรวจเนื้อหาของไฟล์ที่เกี่ยวข้องและโฟลเดอร์ในบทต่อไปของการกวดวิชานี้