รู้เบื้องต้นเกี่ยวกับ AJAX
AJAX โดยไม่ต้องโหลดทั้งหน้าในกรณีของบางส่วนของหน้าในการปรับปรุงเทคโนโลยี
อะไร AJAX คืออะไร?
AJAX = Asynchronous JavaScript และ XML
AJAX เป็นเทคนิคที่ใช้ในการสร้างหน้าเว็บแบบไดนามิกได้อย่างรวดเร็ว
AJAX ในพื้นหลังตามจำนวนเงินที่เล็ก ๆ ของข้อมูลแลกเปลี่ยนกับเซิร์ฟเวอร์เพื่อให้การปรับปรุงหน้าไม่ตรงกัน ซึ่งหมายความว่าคุณไม่สามารถโหลดหน้าทั้งในกรณีของบางส่วนของหน้าได้รับการปรับปรุง
หน้าเว็บแบบเดิม (ไม่ได้ใช้ AJAX) ถ้าคุณจำเป็นต้องปรับปรุงเนื้อหาคุณต้องโหลดทั้งหน้า
มีหลายโปรแกรมที่ใช้กรณี AJAX คือ: Google Maps, Gmail, YouTube และ Facebook
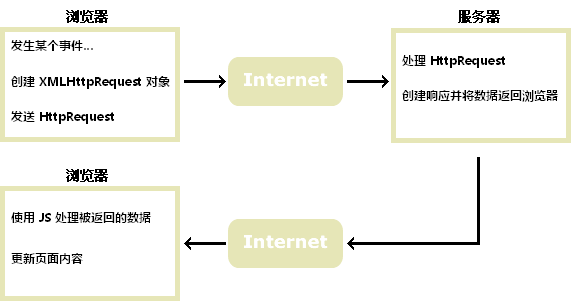
วิธีการทำงานของ AJAX

AJAX ตามมาตรฐานอินเทอร์เน็ต
AJAX กับมาตรฐานอินเทอร์เน็ตและการใช้การผสมผสานของเทคนิคดังต่อไปนี้:
- XMLHttpRequest วัตถุ (ปฏิสัมพันธ์ตรงกันกับข้อมูลเซิร์ฟเวอร์)
- JavaScript / DOM (จอแสดงผลข้อมูล / ดึง)
- CSS (ข้อมูลการตั้งค่ารูปแบบ)
- XML (มักจะใช้เป็นรูปแบบการส่งข้อมูล)
![]() การใช้งาน AJAX และเบราว์เซอร์และแพลตฟอร์ม!
การใช้งาน AJAX และเบราว์เซอร์และแพลตฟอร์ม!
คำแนะนำการค้นหาของ Google (Google Suggest)
ด้วย Google คุณลักษณะข้อเสนอแนะการค้นหาในรุ่นปี 2005 AJAX กลายเป็นที่นิยม
คำแนะนำการค้นหาของ Google (Google แนะนำ) ใช้ AJAX เพื่อสร้างอินเตอร์เฟซเว็บแบบไดนามิกสูง: เมื่อคุณพิมพ์ในช่องค้นหาของ Google ตัวอักษร JavaScript จะถูกส่งไปยังเซิร์ฟเวอร์เซิร์ฟเวอร์จะกลับรายการของข้อเสนอแนะ
วันนี้เริ่มต้นด้วย AJAX
ในการกวดวิชา ASP ของเราเราจะแสดงให้เห็นว่า AJAX โดยไม่ต้องโหลดทั้งหน้าในกรณีของบางส่วนของหน้าเว็บที่มีการปรับปรุง เราจะใช้สคริปต์ ASP เซิร์ฟเวอร์ที่จะเขียน
ถ้าคุณต้องการที่จะเรียนรู้เพิ่มเติมเกี่ยวกับความรู้ AJAX, กรุณาเยี่ยมชมของเรา กวดวิชา AJAX