เส้นทาง AngularJS
ในบทนี้เราจะมาแนะนำเส้นทาง AngularJS
AngularJS ส่งผ่าน URL ที่แตกต่างกันช่วยให้เราสามารถเข้าถึงเนื้อหาที่แตกต่างกัน
โดย AngularJS สามารถดูมากกว่าเดียวการใช้งานหน้าเว็บ (โปรแกรมเว็บหน้าเดียว SPA)
URL ของเราเป็นปกติในรูปแบบของhttp://w3big.com/first/page แต่ในหน้าเดียวใช้งานเว็บ AngularJS ด้วยเครื่องหมาย # +ประสบความสำเร็จเช่น:
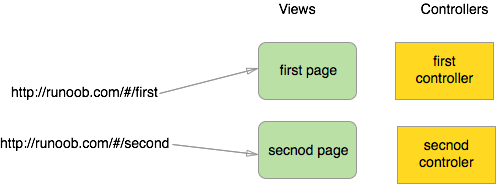
http://w3big.com/#/first http://w3big.com/#/second http://w3big.com/#/third
เมื่อคลิกที่ใด ๆ ข้างต้นเมื่อเรามีการเชื่อมโยงไปยังเซิร์ฟเวอร์โปรดอยู่เหมือนกัน (http://w3big.com/) เนื่องจากเนื้อหาหลังเครื่องหมาย # ในตอนท้ายของการร้องขอการบริการที่จะได้รับการปฏิเสธโดยเบราว์เซอร์ ดังนั้นเราจึงจำเป็นที่จะใช้ฟังก์ชั่นลูกค้าของ # ต่อมาในการดำเนินงาน AngularJSเส้นทางที่จะช่วยให้เราผ่านเครื่องหมาย # + เพื่อแยกความแตกต่างหน้าตรรกะที่แตกต่างกันและหน้าแยกผูกไว้กับตัวควบคุมที่สอดคล้องกัน

ในกราฟข้างต้นเราจะเห็นว่าการสร้างสอง URL: / ShowOrders และ / AddNewOrder URL ที่แต่ละคนมีมุมมองที่สอดคล้องกันและควบคุม
ต่อไปเรามาดูตัวอย่างง่ายๆ
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 本教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>
ตัวอย่างการวิเคราะห์:
1 โหลดใช้เส้นทาง js ไฟล์: เชิงมุม-route.js
2 มีโมดูล ngRoute เป็นโมดูลโมดูลขึ้นอยู่กับโปรแกรมหลัก
angular.module('routingDemoApp',['ngRoute'])3 โดยใช้การเรียนการสอน ngView
<div ng-view></div>
เนื้อหา HTML ภายใน div ที่อยู่บนพื้นฐานของการเปลี่ยนแปลงเส้นทาง
4 กำหนดค่า $ routeProvider, AngularJS $ routeProvider ใช้ในการกำหนดกฎการกำหนดเส้นทาง
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);
การตั้งค่าฟังก์ชั่นโมดูล AngularJS จะใช้ในการกำหนดค่ากฎการกำหนดเส้นทาง โดยใช้ configAPI เราขอให้ $ routeProvider ฉีดเข้าไปในฟังก์ชั่นการตั้งค่าและการใช้งานของเรา $ routeProvider.whenAPI เพื่อกำหนดกฎการกำหนดเส้นทางของเรา
$ RouteProvider ให้เราเมื่อ (เส้นทาง Object) และอย่างอื่น (Object) ฟังก์ชั่นกำหนดเส้นทางทั้งหมดเพื่อที่จะใช้เวลาสองอาร์กิวเมนต์:
- พารามิเตอร์แรกคือกฎของ URL ปกติหรือ URL ไป
- พารามิเตอร์ที่สองคือการกำหนดค่าวัตถุเส้นทาง
วัตถุการตั้งค่าเส้นทาง
เส้นทาง AngularJS สามารถทำได้ผ่านแม่แบบที่แตกต่างกัน
อาร์กิวเมนต์แรกฟังก์ชั่น $ routeProvider.when เป็น URL กฎปกติหรือ URL ของการกำหนดค่าพารามิเตอร์ที่สองของเส้นทางการกำหนดเส้นทางการกำหนดค่ากฎไวยากรณ์วัตถุมีดังนี้
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
พารามิเตอร์คำอธิบาย:
แม่แบบ:
ถ้าเราจะต้องใส่เนื้อหา HTML ง่ายๆใน NG-ดูแล้วใช้พารามิเตอร์นี้:
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
ถ้าเราจะต้องใส่ไฟล์ HTML แม่แบบใน NG-ดูแล้วใช้พารามิเตอร์นี้:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });รหัสข้างต้นจะได้รับมุมมองจากเนื้อหาของไฟล์เซิร์ฟเวอร์ / computers.html ลงใน NG-มุมมอง
ควบคุม:
ฟังก์ชั่นสตริงหรืออาร์เรย์ชนิดควบคุมฟังก์ชั่นจะถูกดำเนินการตามแม่แบบปัจจุบันสร้างขอบเขตใหม่
controllerAs:
ประเภทสตริงระบุนามแฝงสำหรับตัวควบคุม
redirectTo:
การเปลี่ยนเส้นทางที่อยู่
แก้ไข:
ระบุตัวควบคุมในปัจจุบันอาศัยอยู่กับโมดูลอื่น ๆ
ตัวอย่าง
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script>
</head>
<body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script>
<script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script>
<div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div>
<div ng-view="">
</div>
</div>
</body>
</html>