รู้เบื้องต้นเกี่ยวกับ AJAX
AJAX เป็นโดยไม่ต้องโหลดหน้าเว็บทั้งหมดก็เป็นไปได้ในการปรับปรุงชิ้นส่วนของเทคโนโลยีหน้า
คุณควรมีความรู้พื้นฐาน
ก่อนที่คุณจะดำเนินการต่อคุณจำเป็นต้องมีความรู้พื้นฐานของความเข้าใจต่อไปนี้:
- HTML / XHTML
- CSS
- JavaScript / DOM
หากคุณต้องการที่จะศึกษาวิชาเหล่านี้ครั้งแรกโปรดของเรา หน้าแรก ในการเข้าถึงบทเรียนเหล่านี้
AJAX คืออะไร?
AJAX = Asynchronous JavaScript และ XML
AJAX เป็นเทคนิคที่ใช้ในการสร้างหน้าเว็บแบบไดนามิกได้อย่างรวดเร็ว
โดยการดำเนินการเป็นจำนวนเงินขนาดเล็กของข้อมูลแลกเปลี่ยนกับเซิร์ฟเวอร์ในพื้นหลัง, AJAX ได้ทำการปรับปรุงหน้าไม่ตรงกัน ซึ่งหมายความว่าโดยไม่ต้องโหลดหน้าทั้งในส่วนของหน้ามีการปรับปรุง
หน้าเว็บแบบเดิม (ไม่ได้ใช้ AJAX) ถ้าคุณจำเป็นต้องปรับปรุงเนื้อหาคุณต้องโหลดพื้นผิวทั้งหน้า
Sina Weibo, Google Maps, ความสุข, และอื่น ๆ : มีหลายโปรแกรมที่ใช้กรณี AJAX มี
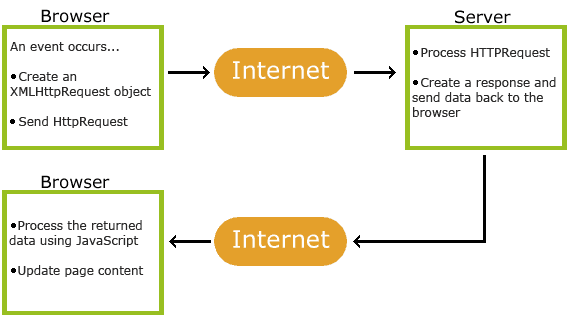
งาน AJAX

AJAX เป็นไปตามมาตรฐานอินเทอร์เน็ตที่มีอยู่
AJAX เป็นไปตามมาตรฐานอินเทอร์เน็ตที่มีอยู่และพวกเขาจะใช้ในการรวมกัน:
- วัตถุ XMLHttpRequest (ในการแลกเปลี่ยนข้อมูลแบบไม่พร้อมกับเซิร์ฟเวอร์)
- JavaScript / DOM (จอแสดงผลข้อมูล / ปฏิสัมพันธ์)
- CSS (รูปแบบที่กำหนดเองเพื่อข้อมูล)
- XML (ในฐานะการแปลงรูปแบบข้อมูล)
![]() การใช้งาน AJAX และเบราว์เซอร์และแพลตฟอร์ม!
การใช้งาน AJAX และเบราว์เซอร์และแพลตฟอร์ม!
Google Suggest
ในปี 2005, Google, Google Suggest ผ่าน AJAX ของมันได้กลายเป็นที่นิยม
Google Suggest ใช้ AJAX เพื่อสร้างอินเตอร์เฟซเว็บแบบไดนามิกสูง: เมื่อคุณป้อนคำหลักในช่องค้นหาของ Google, JavaScript ตัวละครเหล่านี้จะถูกส่งไปยังเซิร์ฟเวอร์ที่แล้วส่งกลับรายการของคำแนะนำการค้นหา
วันนี้เริ่มต้นด้วย AJAX
AJAX ตามมาตรฐานที่มีอยู่ มาตรฐานเหล่านี้ได้ถูกนำมาใช้เป็นเวลาหลายปีโดยนักพัฒนามากที่สุด
โปรดอ่านบทต่อไปจะเห็นวิธีการทำงานของ AJAX!