XSL-FO блок
XSL-FO выход блока, расположенного в этом районе.
XSL-FO страницы (Page), поток (Flow) и блок (блок)
Содержание "блок" будет "течь" в "страницы", а затем выход в средствах массовой информации.
Выход XSL-FO, как правило, вложенный в <ВОК: блок> внутри элемента <ВОК: блок> вложенными <ВОК: поток> элемент внутри <ВОК: поток> вложенными <ВОК: последовательности страниц> элемента в пределах :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Свойства области блока
Блок расположен в прямоугольной выходной последовательности коробки:
This block of output will have a one millimeter border around it.
</fo:block>
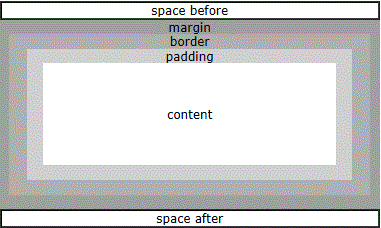
Поскольку площадь блок представляет собой прямоугольный ящик, так что вы можете поделиться много общих свойств площадь:
- пространство до и после того, как пространство
- маржа
- граница
- набивка

пространство до и послетого, какпространствопредставляет собой блок из разделения между блоком и роль пробелов.
маржа представляет собой пустую область вне блока.
Прямоугольнаяокантовка область внешнего края.Ее четыре стороны могут иметь разную ширину. Она также может быть заполнена различными цветами и фоновых изображений.
заполнитель находится между границей и областью содержимого региона.
Областьконтента может содержать фактическое содержание, такие как текст, изображения, графики, и так далее.
Поля блока (Block Margin)
- маржа
- Верхнее поле
- краю дна
- Маржа налево
- Маржа правый
Блок границы (Блок Пограничный)
BorderStyle свойства:
- стиль границы
- границы, прежде стиле
- границы после того, как в стиле
- граница старта стиле
- окантовка конец стиля
- границы верхнего типа (эквивалент границы-раньше)
- границы снизу стиль (эквивалент граничить-после)
- границы левого стиле (эквивалент границы старта)
- окантовка правом стиле (эквивалент границы конца)
Цвет рамки свойство:
- граница цвета
- границы до того цвета
- границы после цвета
- граница старта цвета
- границы конечного цвета
- границы верхнего цвета (эквивалент пограничного раньше)
- границы снизу цвета (что эквивалентно граничить-после)
- границы левого цвета (эквивалент границы старта)
- границы правого цвета (эквивалент границы конца)
Ширина границы атрибуты:
- границы ширина
- границы, прежде чем ширина
- границы после ширины
- граница старта ширины
- окантовка конец ширины
- границы верхней ширины (эквивалент пограничного раньше)
- окантовка дна ширины (эквивалентно граничить-после)
- граница левой ширины (эквивалент границы старта)
- границы правой ширины (эквивалент границы конца)
Заполнение блок (блок Padding)
- набивка
- обивка-перед тем
- обивка-после того, как
- обивка-старт
- обивка конец
- обивка-топ (эквивалент отступов-раньше)
- обивка дна (что эквивалентно набивка-после)
- обивка налево (эквивалент отступа-старт)
- набивка правый (эквивалент отступа конца)
Фон блок (блок фона)
- цвет фона
- Фоновое изображение
- фон-повторить
- фон-вложение (прокрутки или фиксированная)
Атрибуты блока стилей (Блок Стайлинг Атрибуты)
Блок оформлен в индивидуальном стиле выходную последовательность:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Атрибуты шрифта:
- семейство шрифтов
- начертание шрифта
- стиль шрифта
- размер шрифта
- вариант шрифта
Атрибуты текста:
- выравнивания текста
- Текст-Align-последний
- текст-отступов
- пуско-отступа
- конец отступа
- наматывается вариант (определенная упаковка)
- брейк-перед тем (определенный разрыв страницы)
- брейк-после (определенный разрыв страницы)
- справочно-ориентации (определяется 90 "с шагом поворот текста)
примеров
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
Результаты:
W3CSchool На W3CSchool вы найдете все веб-строительные учебные пособия, необходимые, от основных HTML и XHTML к расширенному XML, XSL, мультимедиа и WAP. |
Посмотрите на приведенном выше примере, если вы хотите создать название и пункты с большим количеством документов, это потребует много кода.
Как правило, XSL-FO документы не так же, как мы это делали с информацией о форматировании и содержание могут быть объединены.
По XSLT толку мало, мы можем поместить информацию о форматировании в шаблон, а затем написать более чистое содержание.
Вы узнаете в следующей главе данного руководства о том, как использовать шаблоны XSLT сочетать XSL-FO.