HTML-холст quadraticCurveTo метод ()
примеров
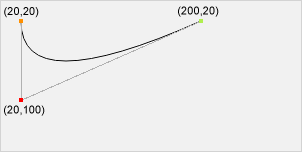
Рисует квадратичную кривую Безье:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Попробуйте »
Поддержка браузеров
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддержка quadraticCurveTo () метод.
Примечание: 8 и более ранние версии Internet Explorer не поддерживают элемент <Canvas>.
Определение и использование
Метод quadraticCurveTo (), используя указанные контрольные точки представляют собой квадратичные кривые Безье, добавляет точку к текущему пути.
Квадратичные кривые Безье нужны две точки. Первая точка используется для расчета квадратичной точки контроля Безье, вторая точка является конечной точкой кривой. Начальная точка кривой является путь тока в последней точке. Если путь не существует, а затем использовать beginPath () и MoveTo () метод , чтобы определить начальную точку.

Совет: Проверьте bezierCurveTo () метод.Он имеет две контрольные точки вместо одной.
| Синтаксис JavaScript: | Контекст .quadraticCurveTo (мп, КПЮ, х, у); |
|---|
Параметр Значение
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
