HTML-холст bezierCurveTo метод ()
примеров
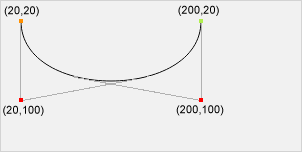
Рисует кубическая кривая Безье:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
Попробуйте »
Поддержка браузеров
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддержка bezierCurveTo () метод.
Примечание: 8 и более ранние версии Internet Explorer не поддерживают элемент <Canvas>.
Определение и использование
Метод bezierCurveTo (), используя указанные контрольные точки представляют собой кубические кривые Безье, добавляет точку к текущему пути.
Кубическая кривая Безье требует три очка. Первые две точки используются для расчета кубических Безье контрольных точек, третья точка является конечной точкой кривой. Начальная точка кривой является путь тока в последней точке. Если путь не существует, а затем использовать beginPath () и MoveTo () метод , чтобы определить начальную точку.

Совет: Проверьте quadraticCurveTo () метод.Он имеет контрольную точку вместо двух.
| Синтаксис JavaScript: | Контекст .bezierCurveTo (cp1x, cp1y, cp2x, cp2y, х, у); |
|---|
Параметр Значение
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
