Загрузить файл JSP
JSP может быть использован с формой тегов HTML, чтобы предоставить возможность пользователям загружать файлы на сервер. Загруженные файлы могут быть текстовый или графический файл, или какие-либо документы.
В этом разделе мы используем Servlet обрабатывать загрузку файлов файлов используются следующие:
- upload.jsp: форма загрузки файла.
- message.jsp: Загрузить успешный прыжок страницы.
- UploadServlet.java: загрузка процесса Servlet.
- Нужно ввести опарника: Викисклада FileUpload-1.3.2, Обще-ИО-2.5.jar.
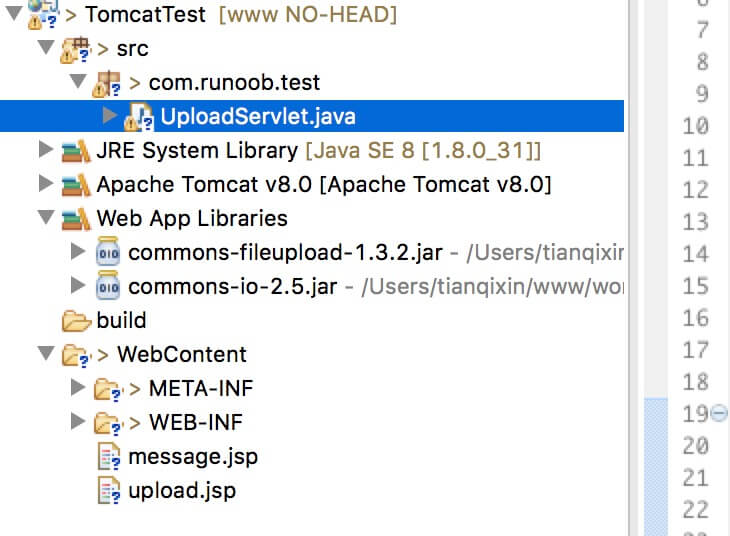
Структура показана ниже:

Далее мы подробно.
Создать форму для загрузки файла
Следующий HTML-код создает форму для загрузки файла. Следующие пункты следует отметить:
- Метод формы собственности должен быть установлен методом POST,вы не можете использовать метод GET.
- Форма атрибутENCTYPE должен быть установлен в MULTIPART / form-данные.
- атрибутдействия формы должен быть установлен на внутреннем сервере для обработки загрузку файлов Servlet файлов.В следующем примере используетсяUploadServlet Servlet для загрузки файлов.
- Вы можете добавить один файл, вы должны использовать с одним типом атрибута = "Файл" <... ввода /> тега. Чтобы разрешить загрузки нескольких файлов, включают в себя множество различных входных значений имя атрибута тега. Введите метку, имеющую значение, отличное имя атрибута. Браузер является кнопка Обзор, связанный с каждой входной меткой.
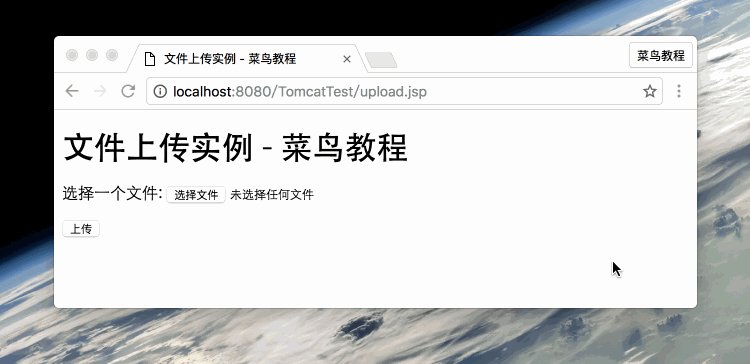
upload.jsp код файла выглядит следующим образом:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传实例 - 本教程</title>
</head>
<body>
<h1>文件上传实例 - 本教程</h1>
<form method="post" action="/TomcatTest/UploadServlet" enctype="multipart/form-data">
选择一个文件:
<input type="file" name="uploadFile" />
<br/><br/>
<input type="submit" value="上传" />
</form>
</body>
</html>
Подготовка фона Servlet
Ниже UploadServlet исходный код, чтобы иметь дело с той же загрузке файла, перед тем, что мы полагаемся на, чтобы убедиться, что пакет был представлен следующий WEB-INF / Lib директории проекта:
- Следующие примеры зависят от FileUpload, поэтому убедитесь , что иметь последнюю версию файлаОбще-fileupload.xxjar в вашем пути к классам.От http://commons.apache.org/proper/commons-fileupload/~~HEAD=pobj загрузки.
- FileUpload зависит от Commons IO, поэтому убедитесь , что иметь последнюю версиюОбще-Io-xxjar файл в вашем пути к классам.От http://commons.apache.org/proper/commons-io/~~HEAD=pobj загрузки.
Вы можете напрямую загрузить сайт предоставляет две зависимости:
UploadServlet исходный код выглядит следующим образом:
package com.w3big.test;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 上传文件存储目录
private static final String UPLOAD_DIRECTORY = "upload";
// 上传配置
private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB
private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB
private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB
/**
* 上传数据及保存文件
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 检测是否为多媒体上传
if (!ServletFileUpload.isMultipartContent(request)) {
// 如果不是则停止
PrintWriter writer = response.getWriter();
writer.println("Error: 表单必须包含 enctype=multipart/form-data");
writer.flush();
return;
}
// 配置上传参数
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中
factory.setSizeThreshold(MEMORY_THRESHOLD);
// 设置临时存储目录
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大文件上传值
upload.setFileSizeMax(MAX_FILE_SIZE);
// 设置最大请求值 (包含文件和表单数据)
upload.setSizeMax(MAX_REQUEST_SIZE);
// 构造临时路径来存储上传的文件
// 这个路径相对当前应用的目录
String uploadPath = getServletContext().getRealPath("./") + File.separator + UPLOAD_DIRECTORY;
// 如果目录不存在则创建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
// 解析请求的内容提取文件数据
@SuppressWarnings("unchecked")
List<FileItem> formItems = upload.parseRequest(request);
if (formItems != null && formItems.size() > 0) {
// 迭代表单数据
for (FileItem item : formItems) {
// 处理不在表单中的字段
if (!item.isFormField()) {
String fileName = new File(item.getName()).getName();
String filePath = uploadPath + File.separator + fileName;
File storeFile = new File(filePath);
// 在控制台输出文件的上传路径
System.out.println(filePath);
// 保存文件到硬盘
item.write(storeFile);
request.setAttribute("message",
"文件上传成功!");
}
}
}
} catch (Exception ex) {
request.setAttribute("message",
"错误信息: " + ex.getMessage());
}
// 跳转到 message.jsp
getServletContext().getRequestDispatcher("/message.jsp").forward(
request, response);
}
}
Код message.jsp файла выглядит следующим образом:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传结果</title>
</head>
<body>
<center>
<h2>${message}</h2>
</center>
</body>
</html>
Скомпилировать и запустить Servlet
Обобщение предыдущего Servlet UploadServlet, и создать нужную запись в файле web.xml, следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<servlet>
<display-name>UploadServlet</display-name>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.w3big.test.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/TomcatTest/UploadServlet</url-pattern>
</servlet-mapping>
</web-app>
Теперь попробуйте использовать HTML-форму, созданную выше для загрузки файлов. Когда вы посещаете в вашем браузере: HTTP: // локальный: 8080 / TomcatTest / upload.jsp, презентация выглядит следующим образом: