Выбор JQuery Мобильная форма
JQuery Mobile Выберите Меню

<Select> элемент, чтобы создать выпадающий список с несколькими вариантами.
<Выбрать> <опция> элемент определяет элементы в списке доступных опций:
примеров
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Попробуйте »
Совет: Если вы длинный список опций имеют связанный с использованием <OPTGROUP> в <выберите> в пределах:
примеров
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
Попробуйте »
Пользовательские Выберите Меню
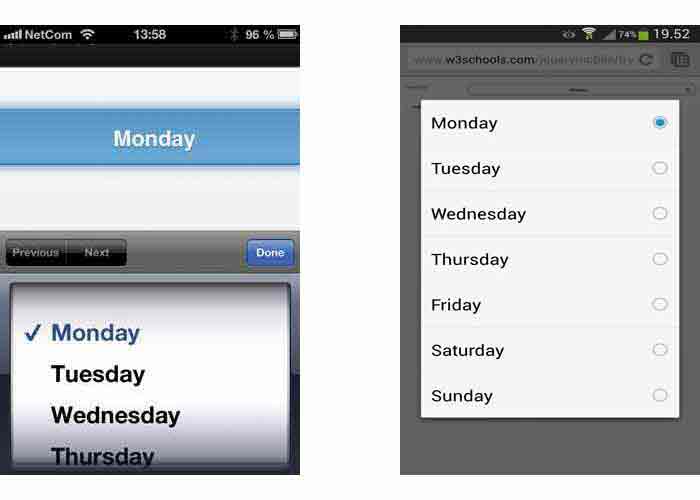
Изображение верхней части этой страницы, которая демонстрирует, как использовать мобильную платформу так, как они отображения меню выбора.
Если вы хотите, меню выбора на всех мобильных устройствах будет отображать то же самое, использовать собственные меню пользовательского выбора JQuery, в родной меню данных = "ложных" атрибутов:
Множественный выбор
Чтобы выбрать более одного варианта в меню выбора, используйте множественный атрибут в элементе <SELECT>:
Другие примеры
Использование данных-роли = "controlgroup"
Как совместить один или несколько меню выбора.
Использование данных типа = "горизонтальный"
Как выбрать комбинацию горизонтального меню.
Заранее выбранные варианты
Как предварительно выбрать вариант.
Использование данных типа = "мини"
Как сузить меню опций
Опции поп
Как создать меню опций поп-музыки.
разборная форма
Как создать разборную форму
Изменить значок выбора по умолчанию
Как изменить значок меню опций (по умолчанию "стрелка-d").
Изменить расположение иконок
Как изменить положение значка, отображаемого (по умолчанию справа).