HTML DOM узел
В HTML DOM, все является узлом. узел дерева DOM рассматривается как HTML.
DOM Nodes
DOM узел
Согласно стандарту W3C HTML DOM, HTML документы все узлы содержания:
- Весь документ является узлом документа
- Каждый HTML-элемент является узлом элемента
- Текст HTML элементы внутри текстового узла
- Каждый HTML является узлом атрибута
- Комментарии являются узлы комментариев
узел дерева HTML DOM
HTML DOM будет рассматриваться как дерево HTML-документ. Эта структура называется дерево узлов:
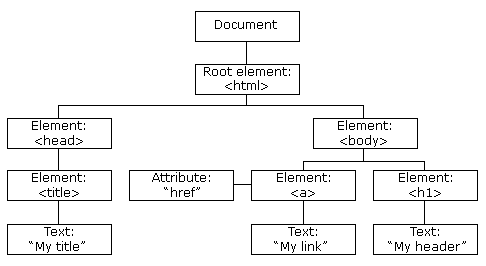
экземпляр дерева HTML DOM

Узел Отец, Сын и соотечественники
Каждый узел имеет узел в иерархии дерева.
Родитель (родитель), ребенок (ребенок) и малый (брат или сестра) и другие термины, используемые для описания этих отношений. Родительский узел имеет дочерний узел. Родственные дочерние узлы называются братьями и сестрами (братьями и сестрами).
- В дереве узла, верхний узел называется корнем (корень)
- Каждый узел имеет родительский узел, за исключением корня (он не имеет родителя)
- Узел может иметь любое количество детей
- Соотечественники имеют один и тот же узел родительского узла
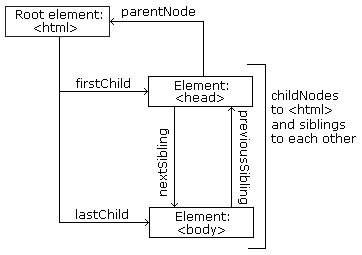
На рисунке ниже показана взаимосвязь между частью дерева узлов и узлов:

Рассмотрим следующий фрагмент HTML:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
Из вышеизложенного HTML:
- <HTML> узел не имеет родителя, он является корнем
- <Head> и <тело> родительский узел <HTML> узел
- Текстовый узел "Привет, мир!" Родительский узел <р> узел
И:
- <HTML> узел имеет два дочерних узла: <HEAD> и <тело>
- <Head> узел имеет дочерний узел: <название> узел
- <Title> узел также имеет дочерний узел: текстовый узел "DOM Учебное пособие"
- <H1> и <р> узел является родной брат, но и <тело> дочерний узел
И:
- <Head> является первым дочерним элементом элемента <HTML>
- <Body> элемент <HTML> последний дочерний элемент
- <H1> является первым дочерним элементом элемента <тела>
- <P> элемент является последним потомком элемента <тела>
ВНИМАНИЕ!
DOM обрабатывающий элемент узла распространенной ошибкой является содержать текст.
В этом примере: <название> DOM Учебник </ title>, элемент узла <title>, содержит значение текстового узла "DOM" Учебное пособие.
Текстовые значения узла могут быть доступны через узел атрибута innerHTML.
Вы узнаете больше о innerHTML собственности в следующем разделе.