Google Maps API
Перед началом этого урока вам необходимо иметь бесплатный Google Maps API ключ.
Начало обучения?
Перед началом этого урока вам необходимо применить для конкретного ключа API на Google.
Следуя этим правилам, можно получить бесплатный ключ API.
Доступ к https://code.google.com/apis/console/ , используйте логин аккаунта Google.
После того, как интерфейс Логин будет выглядеть следующим образом:

Нажмите кнопку "Создать" Project.
Google Maps API v3 найден в списке услуг,затем нажмите на "OFF" (Close) оставил открытой сервера
На следующем шаге выберите "Я согласен ...", а затем нажмите на кнопку "Принять". Теперь вы находитесь в списке услуг, чтобы иметь возможность видеть Google Maps API v3 было изменено на "на" (открытое) состояние.
Затем нажмите на меню "Доступ к API" на левой стороне, в правой колонке появится следующее приглашение "Создать идентификатор клиента OAuth 2.0 ...".
Нажмите на кнопку "Создать идентификатор клиента OAuth 2.0 ...", появится форма, форма требует от вас, чтобы заполнить ваше имя проекта, изображение или логотип, а затем нажмите на кнопку "Далее".
Затем нам нужно выбрать тип приложения ( "веб-приложение": веб-приложений), а затем заполнить адрес Вашего сайта, а затем нажмите на кнопку "Создать идентификатор клиента".
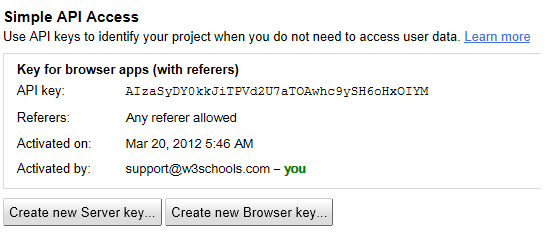
И, наконец, мы можем получить то, что нам нужно ключ API, как показано ниже:

 Примечание: Сохраните ключ API!(Разработано по указанному URL-адресу, чтобы заполнить все приложения Google Maps вам нужно использовать ключ API).
Примечание: Сохраните ключ API!(Разработано по указанному URL-адресу, чтобы заполнить все приложения Google Maps вам нужно использовать ключ API).