Используйте Firebug для просмотра и редактирования HTML и CSS
описание
В этом разделе руководства мы обсудим, как использовать Firebug для просмотра и редактирования HTML и CSS.
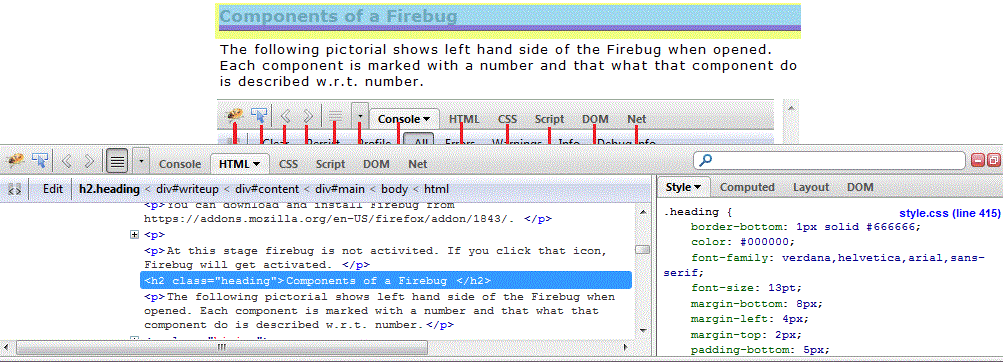
Используйте Firebug для просмотра и редактирования HTML
Щелкните правой кнопкой мыши на элемент , который вы хотите просмотреть , а затем Осмотрите элемент (см элементы).

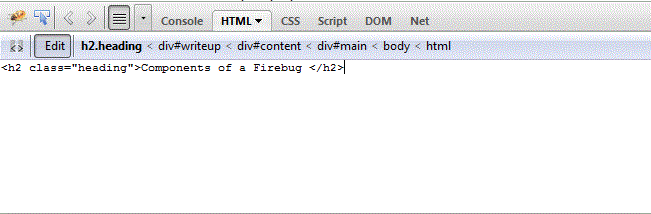
Теперь в окне Firebug, нажмите кнопку Изменить (Edit).

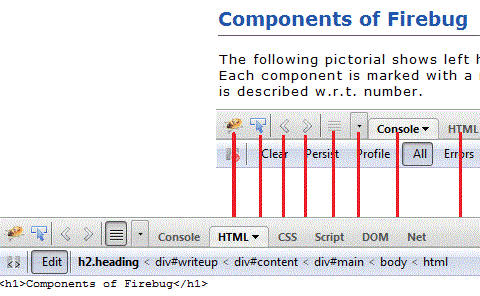
Измените код <h1> компонентами Firebug </ h1>.

До тех пор, как вы измените код в окне Firebug будет иметь возможность просматривать в режиме реального времени на дисплее код браузера после изменения, вы можете также скопировать код в HTML-файл.
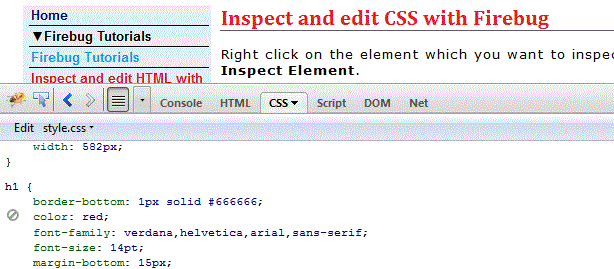
Используйте Firebug для просмотра и редактирования Css
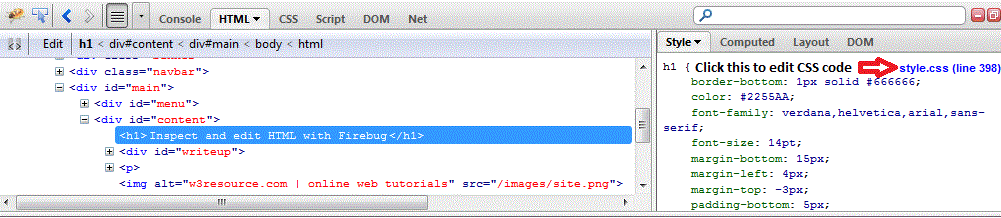
Щелкните правой кнопкой мыши на элемент , который вы хотите просмотреть , и нажмите кнопку Просмотр кода элемента (см элементы). Нажмите файл стиля, как показано ниже

Изменяя код цвета: красный, цвет , чтобы изменить название
После редактирования вы можете сразу увидеть эффект модифицированный.
Теперь вы можете скопировать стиль модифицированный, замените существующий код и сохранить его, привести его в силу: