ASP.NET MVC веб-приложений
Для того, чтобы узнать ASP.NET MVC, мы будем строить интернет-приложения.
Часть 1: Создание приложения.
Мы будем строить что
Мы будем строить поддержку добавлять, редактировать, удалять, и список, хранящий базу данных интернет-приложений информацию.
Мы будем делать то, что
Visual Web Developer обеспечивает конструкцию веб-приложений различных шаблонов.
Мы будем использовать Visual Web Developer , чтобы создать пустой тег с интернет - приложений HTML5 MVC.
Когда заготовка Интернет-приложение создается, мы будем постепенно добавлять код в приложение, пока не завершено. Мы будем использовать C # как язык программирования, и использовать последнюю отметку кода Бритва сервера.
По пути, мы объясним содержимое кода приложения и всех компонентов.
Создание веб-приложения
Если вы установили Visual Web Developer, запустите Visual Web Developer и выберите New Project для создания нового проекта. В противном случае, вы можете узнать только прочитав учебник.

В диалоговом окне Новый проект:
- Открыть шаблонVisual C #
- Выберите шаблонASP.NET MVC 3 веб - приложений
- Установить имя проекта дляMvcDemo
- Установить место на диске, например,C: \ w3cschool_demo
- Нажмите кнопкуОК
Когда откроется диалоговое окно New Project:
- Выберите шаблонИнтернет - приложений
- ВыберитеБритва Двигатель (Бритва двигатель)
- ВыберитеHTML5 разметки (HTML5 разметки)
- Нажмите кнопку ОК
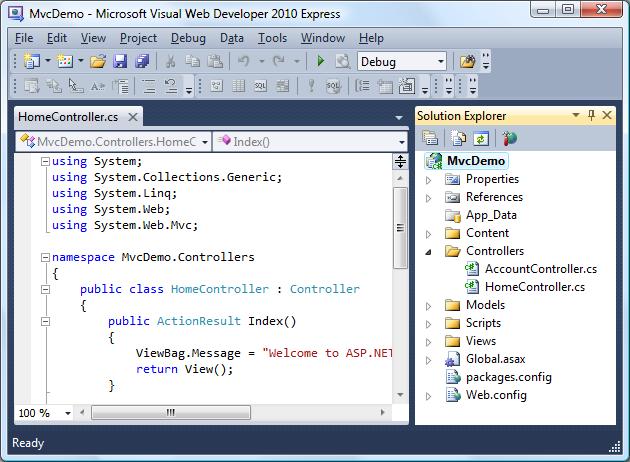
Visual Studio Express создаст проект, подобный следующему:

Мы будем изучать содержимое соответствующих файлов и папок в следующей главе данного руководства.