Введение в AJAX
AJAX без перезагрузки всей страницы в случае определенных частей страницы, чтобы обновить технологию.
Что AJAX это?
AJAX = Asynchronous JavaScript и XML.
AJAX является метод, используемый для быстрого создания динамических веб-страниц.
АЯКС в фоновом режиме небольшого количества данных, которыми обмениваются с сервером, так что обновления асинхронной страницы. Это означает, что вы не можете перезагрузить всю страницу в случае некоторых частей страницы, которые будут обновлены.
Традиционные веб-страницы (не используйте AJAX) Если вам нужно обновить содержимое, вы должны перезагрузить всю страницу.
Есть много приложений, которые используют AJAX Case: Google Maps, Gmail, Youtube и Facebook.
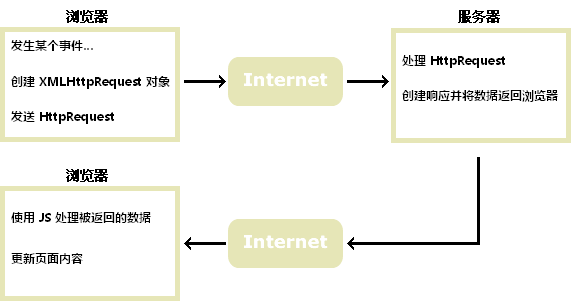
Как работают AJAX

AJAX на основе стандартов Интернета
AJAX на основе стандартов Интернета и использование комбинации из следующих методов:
- XMLHttpRequest объект (асинхронное взаимодействие с данными сервера)
- JavaScript / DOM (дисплей / извлечения информации)
- CSS (данные настройки стиля)
- XML (часто используется в качестве формата передачи данных)
![]() AJAX приложения и браузер и независимый от платформы!
AJAX приложения и браузер и независимый от платформы!
Предложения поиска Google (Google Suggest)
С помощью Google функция поиска для предложений в выпуске 2005 года, AJAX стала популярной.
предложения Поиск Google (Google Suggest) с помощью AJAX , чтобы создать очень динамический веб - интерфейс: При вводе в поле поиска Google, JavaScript символ будет отправлен на сервер, сервер возвратит список предложений.
Сегодня начался с AJAX
В нашем учебнике ASP, мы покажем, как обновляется AJAX без перезагрузки всей страницы в случае определенных частях страницы. Мы будем использовать серверный скрипт ASP писать.
Если вы хотите узнать больше о AJAX знаний, пожалуйста , посетите наш AJAX учебник .