Введение в AJAX
АЯКС это без перезагрузки все веб-страницы, можно обновить части страницы технологии.
Вы должны иметь базовые знания
Прежде чем продолжить, вы должны иметь базовые знания о следующем понимании:
- HTML / XHTML
- CSS
- JavaScript / DOM
Если вы хотите изучать эти предметы во- первых, пожалуйста , наш домашняя страница , чтобы получить доступ к обучающим.
Что такое AJAX?
AJAX = Asynchronous JavaScript и XML.
AJAX является метод, используемый для быстрого создания динамических веб-страниц.
Выполнением небольшое количество данных, обмениваемых с сервером в фоновом режиме, АЯКС может сделать асинхронное обновление страницы. Это означает, что без перезагрузки всей страницы раздела страницы обновляется.
Традиционные веб-страницы (не используйте AJAX) Если вам нужно обновить содержимое, вы должны перезагрузить всю страницу поверхность.
Есть много приложений, которые используют аргументы AJAX: Sina Weibo, Google Maps, счастливые, и так далее.
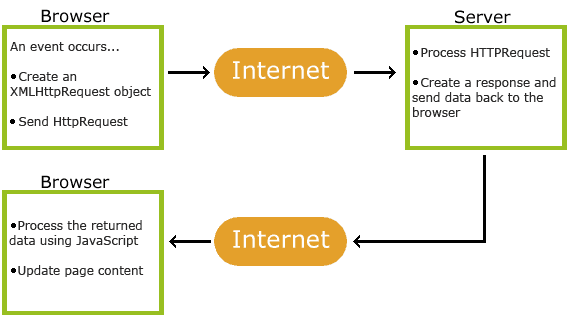
AJAX работы

AJAX основана на существующих стандартах Интернет
AJAX основана на существующих стандартах Интернета, и они используются в комбинации:
- Объект XMLHttpRequest (для обмена данными в асинхронном режиме с сервером)
- JavaScript / DOM (отображение информации / взаимодействия)
- CSS (пользовательский стиль к данным)
- XML (как преобразование формата данных)
![]() AJAX приложения и браузер и независимый от платформы!
AJAX приложения и браузер и независимый от платформы!
Google Предложить
В 2005 году Google, через его Google Suggest AJAX стал настолько популярным.
Google использует AJAX Предлагайте для создания высоко динамический веб-интерфейс: Когда вы вводите ключевое слово в поле поиска Google, JavaScript эти символы будут отправлены на сервер, который затем возвращает список поисковых предложений.
Сегодня начался с AJAX
AJAX на основе существующих стандартов. Эти стандарты были использованы в течение многих лет большинством разработчиков.
Пожалуйста, прочтите следующую главу, чтобы увидеть, как работает AJAX!