bloco de XSL-FO
XSL-FO saída do bloco localizada na área.
A página XSL-FO (Página), o fluxo (Flow) e um bloco (Block)
Conteúdo "bloco" irá "fluir" na "página" e, em seguida saída para a mídia.
saída XSL-FO é normalmente aninhada dentro <fo: block> elemento dentro, <fo: block> aninhados <fo: fluxo> elemento dentro, <fo: fluxo> aninhados <fo: page-sequence> elemento dentro :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Propriedades da área do bloco
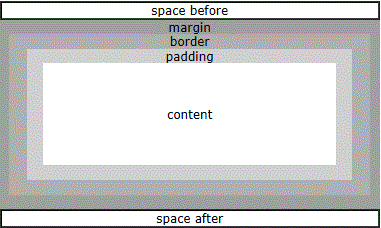
Bloco está localizado em uma sequência de saída caixa retangular:
This block of output will have a one millimeter border around it.
</fo:block>
Como a área do bloco é uma caixa retangular, assim você pode compartilhar um monte de propriedades de área comum:
- espaço antes e depois de espaço
- margem
- fronteira
- acolchoamento

espaço antes e espaço depoisé um bloco a partir da divisão entre o bloco eo papel das lacunas.
margem é uma área em branco fora do bloco.
regiãocontorno rectangular da borda externa.Seus quatro lados podem ter diferentes larguras. Ele também pode ser preenchido com diferentes cores e imagens de fundo.
preenchimento se encontra localizado entre a fronteira ea área de conteúdo da região.
área deconteúdo pode conter o conteúdo real, como texto, imagens, gráficos, e assim por diante.
Margens bloco (Block margem)
- margem
- margin-top
- margin-bottom
- margin-left
- margin-right
borda do bloco (Border Block)
propriedades BorderStyle:
- border-style
- border-antes-style
- border-após-style
- border-start-estilo
- border-style-end
- border-top-style (equivalente a border-antes)
- border-bottom-style (equivalente a beira-after)
- border-left-style (equivalente a border-start)
- border-estilo direito (equivalente a fronteira-end)
Border Color propriedade:
- border-color
- border-antes-color
- border-após-color
- border-start-color
- border-end-color
- border-top-color (equivalente a beira-before)
- border-bottom-color (equivalente a beira-after)
- border-left-color (equivalente a border-start)
- border-right-color (equivalente a fronteira-end)
atributos largura da borda:
- border-width
- border-antes-width
- border-após-width
- border-start-largura
- border-end de largura
- border-top-width (equivalente a beira-before)
- border-bottom-width (equivalente a beira-after)
- border-left-width (equivalente a border-start)
- border-right-width (equivalente a fronteira-end)
bloco de enchimento (Bloquear Preenchimento)
- acolchoamento
- padding-antes
- padding-depois
- padding-start
- padding-end
- padding-top (equivalente a padding-antes)
- padding-bottom (equivalente a padding-depois)
- padding-left (equivalente a padding-start)
- padding-right (equivalente a padding-end)
bloco de fundo (Background Block)
- background-color
- background-image
- background-repeat
- background-attachment (rolagem ou fixo)
atributos Bloco Estilo (Bloco Styling Atributos)
Bloco tem um estilo individual sequência de saída:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Os atributos de fonte:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Atributos de texto:
- text-align
- text-align-last
- text-indent
- iniciar-indent
- fim-indent
- wrap-opção (envoltório definido)
- break-antes (definido de quebra de página)
- break-after (definido de quebra de página)
- Referência de orientação (definida 90 "incrementos de rotação do texto)
Exemplos
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
resultados:
W3CSchool No W3CSchool você vai encontrar todos os tutoriais de construção de Web que você precisa, a partir de HTML básico e XHTML para XML avançado, XSL, Multimédia e WAP. |
Olhe para o exemplo acima, se você deseja gerar um título e os parágrafos com muitos documentos, que vai exigir um monte de código.
Normalmente, os documentos XSL-FO não são apenas como fizemos com as informações de formatação e conteúdo podem ser combinados.
Por XSLT de pouca ajuda, podemos colocar as informações de formatação para o modelo e, em seguida, escrever um conteúdo mais puro.
Você vai aprender em um capítulo posterior deste tutorial sobre como usar modelos XSLT para combinar XSL-FO.