nó HTML DOM
No HTML DOM, tudo é um nó. DOM árvore de nós é considerado como HTML.
DOM Nodes
nó DOM
De acordo com o padrão W3C HTML DOM, documentos HTML são todos os nós de conteúdo:
- O documento inteiro é um nó de documento
- Cada elemento HTML é um nó de elemento
- elementos HTML texto dentro do nó de texto
- Cada HTML é um nó de atributo
- Os comentários são nós de comentário
árvore de nós HTML DOM
HTML DOM será tratado como uma árvore de documentos HTML. Essa estrutura é chamada de árvore de nós:
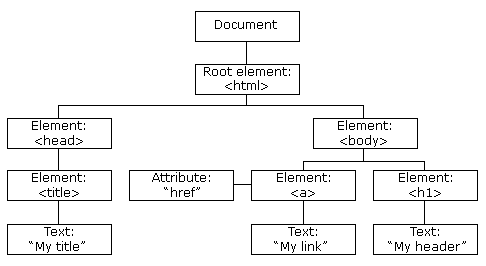
instância da árvore HTML DOM

Pai nó, Filho e compatriotas
Cada nó tem um nó na hierarquia de árvore.
Parent (pai), a criança (filho) e companheiro (irmão) e outros termos usados para descrever essas relações. nó pai tem um nó filho. nós filho irmãos são chamados de irmãos (irmãos ou irmãs).
- Na árvore de nó, o nó superior é chamado de raiz (root)
- Cada nó tem um nó pai, exceto o root (não tem pai)
- Um nó pode ter qualquer número de crianças
- Compatriotas têm o mesmo nó nó pai
O gráfico abaixo mostra a relação entre a parte da árvore de nós, e nós:

Considere o seguinte fragmento de HTML:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
A partir do acima do HTML:
- <Html> nó não tiver um pai, que é a raiz
- <Head> e <body> nó pai é <html> nó
- nó de texto "Olá, mundo!" O nó pai é <p> nó
e:
- <Html> nó tem dois nós filho: <head> e <body>
- <Head> nó tem um nó filho: <title> nó
- <Title> nó também tem um nó filho: um nó de texto "DOM Tutorial"
- <H1> e <p> nó é um irmão, mas também o <body> nó filho
e:
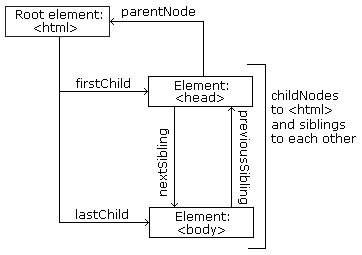
- <Head> elemento é o primeiro filho do elemento <html>
- <Body> elemento é <html> último elemento filho
- <H1> elemento é o primeiro filho do elemento <body>
- <P> elemento é o último filho do elemento <body>
AVISO!
DOM processamento elemento nó erro comum é conter texto.
Neste exemplo: <title> DOM Tutorial </ title>, o nó de elemento <title>, contém um valor de nó de texto "DOM Tutorial".
valores nó de texto pode ser acessado através do nó de atributo innerHTML.
Você vai aprender mais sobre innerHTML propriedade em uma seção posterior.