Google Maps API
Antes de começar este tutorial, você precisa ter uma chave de API do Google Maps livre.
Começar a aprender?
Antes de começar este tutorial, você precisa aplicar para uma chave de API específica no Google.
Ao seguir estes passos, podemos obter chave de API gratuita.
Acesso https://code.google.com/apis/console/ , use seu login da conta Google.
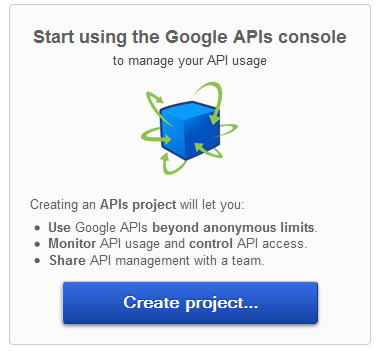
Após a interface de login irá aparecer como segue:

Clique em "Criar Projecto" botão.
Google Maps API v3 encontrado na lista de serviços,em seguida, clique em "off" (Close) deixou em aberto a servidor
Na próxima etapa, selecione "Concordo ..." e, em seguida, clique no botão "Aceitar". Agora você está na lista de serviços para ser capaz de ver o Google Maps API v3 foi alterado para "on" (abrir) estado.
Em seguida, clique no menu "API de acesso" à esquerda, na coluna da direita vai ver o seguinte aviso "Criar um ID de cliente OAuth 2.0 ...".
Clique em "Criar um ID de cliente OAuth 2.0 ...", irá aparecer um formulário, o formulário requer que você preencher o seu nome do projeto, imagem ou logotipo, em seguida, clique no botão "Next".
Então, nós precisamos selecionar o tipo de aplicação ( "aplicativo Web": aplicações web), e em seguida, preencha o endereço do seu site, em seguida, clique no botão "Criar Cliente Id".
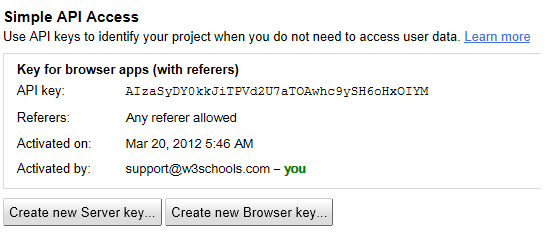
Finalmente, podemos conseguir o que precisamos chave de API, como mostrado abaixo:

 Nota: Guarde a sua chave de API!(Desenvolvido na URL especificada para preencher todo o aplicativo do Google Maps você precisa usar a chave API).
Nota: Guarde a sua chave de API!(Desenvolvido na URL especificada para preencher todo o aplicativo do Google Maps você precisa usar a chave API).