Aplicação Web ASP.NET MVC
A fim de aprender ASP.NET MVC, vamos construir um aplicativo de Internet.
Parte 1: Criar a aplicação.
Nós vamos construir o
Nós vamos construir um suporte adicionar, editar, excluir e listar as informações do banco de dados aplicação de Internet armazenar.
Faremos o que
Visual Web Developer fornece um aplicações de construção da Web modelos diferentes.
Usaremos Visual Web Developer para criar uma tag vazia com aplicações de Internet HTML5 MVC.
Quando o aplicativo Internet em branco é criado, nós gradualmente irá adicionar código para a aplicação até concluída. Usaremos C # como linguagem de programação, e usar a marca de código mais recente servidor Navalha.
Ao longo do caminho, vamos explicar o conteúdo do código do aplicativo e todos os componentes.
Criar um aplicativo Web
Se você tiver instalado o Visual Web Developer, inicie o Visual Web Developer e selecione Novo projeto para criar um novo projeto. Caso contrário, você só pode aprender através da leitura tutorial.

Na caixa de diálogo New Project:
- AbraC # modelo Visual
- Selecione o modeloASP.NET MVC 3 Web Application
- Definir o nome do projeto paraMvcDemo
- Definir local disco, tal comoc: \ w3cschool_demo
- Clique emOK
Quando a caixa de diálogo Novo projeto é aberto:
- Selecionar o modelode aplicação da Internet
- SelecioneMecanismo Navalha (motor Navalha)
- EscolhaHTML5 Markup (HTML5 marcação)
- Clique em OK
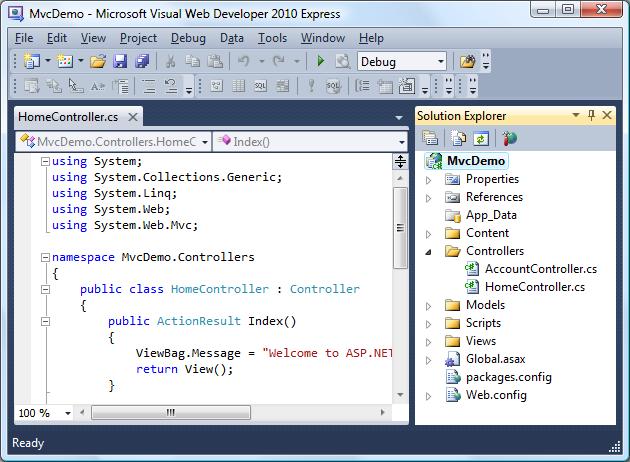
Visual Studio Express irá criar um projeto semelhante ao seguinte:

Vamos explorar o conteúdo dos arquivos e pastas relevantes no próximo capítulo deste tutorial.