XSL-FO blok
XSL-FO Wyjście bloku znajduje się w okolicy.
XSL-FO stronę (strony), przepływu (Flow) i blok (blok)
Zawartość "blok" będzie "flow" na "stronie", a następnie wyjście do mediów.
XSL-FO wyjście jest zwykle zagnieżdżony w <fo: block> wewnątrz <fo: block> zagnieżdżone <fo: przepływ> wewnątrz elementu <fo: przepływ> zagnieżdżone <fo: page-sequence> elementu w obrębie :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Właściwości obszaru bloku
Blok znajduje się w sekwencji wyjściowej prostokątnej skrzynki:
This block of output will have a one millimeter border around it.
</fo:block>
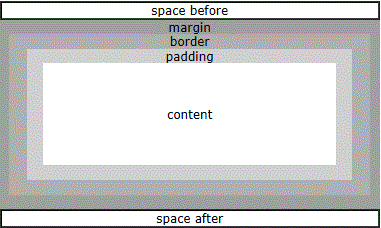
Ponieważ obszar bloku jest prostokątne pudełko, dzięki czemu można udostępniać wiele wspólnych właściwości strefy:
- Przestrzeń przed i po przestrzeni
- margines
- granica
- wyściółka

Przestrzeń przed i przestrzeni poto blok z podziału pomiędzy blokiem a rola luki.
Marża jest pusty obszar na zewnątrz bloku.
prostokątnapogranicze zewnętrznej krawędzi.Jego cztery boki mogą mieć różną szerokość. Może być również wypełnione różnych kolorach obrazu tła.
wypełnianie jest zlokalizowane pomiędzy granicą i zawartości obszaru regionu.
Obszarzawartości może zawierać rzeczywistej zawartości, takich jak tekst, obrazy, grafiki, i tak dalej.
Marginesy bloku (blok Margin)
- margines
- margin-top
- margin-bottom
- margin-left
- margin-right
Blok granicy (Blok Graniczna)
Właściwości BorderStyle:
- border-style
- border-przed-style
- border-po-style
- border-start-style
- border-end-style
- border-top-style (odpowiednik granicznych wcześniej)
- border-bottom-style (odpowiednik border-po)
- border-left-style (odpowiednik granicznego startu)
- border-right-style (odpowiednik border-end)
Właściwość Kolor ramki:
- border-color
- border-przed-color
- border-po-Color
- border-start-color
- border-end-color
- border-top-color (odpowiednik granicznych wcześniej)
- border-bottom-color (odpowiednik border-po)
- border-left-color (odpowiednik granicznego startu)
- border-right-color (odpowiednik border-end)
szerokość ramki atrybuty:
- border-width
- border-width przed aktualizacją
- border-po-width
- border-start-width
- border-end-width
- border-top-width (odpowiednik granicznych wcześniej)
- border-bottom-width (odpowiednik border-po)
- border-left-width (odpowiednik granicznego startu)
- border-right-width (odpowiednik border-end)
Wypełnienie bloku (blok padding)
- wyściółka
- padding-przed
- padding-po
- padding-startu
- padding-end
- padding-top (odpowiednik padding-wcześniej)
- padding-bottom (odpowiednik padding-po)
- padding-left (odpowiednik padding-starcie)
- padding-prawo (odpowiednik padding-end)
Blok tła (biały blok)
- background-color
- background-image
- background-repeat
- background-attachment (scroll lub fixed)
atrybuty stylu bloku (blok Styling Atrybuty)
Blok jest indywidualnie zaprojektowany sekwencję wyjściową:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
atrybuty czcionki:
- font-family
- font-weight
- font-style
- font-size
- font-variant
Atrybuty tekstu:
- text-align
- text-align przedostatniej
- text-indent
- start-tiret
- end-indent
- Wrap-option (zdefiniowany okład)
- break-before (zdefiniowany podział strony)
- break-after (zdefiniowany podział strony)
- referencyjna orientacja (zdefiniowana 90 "zwiększa rotację tekstu)
Przykłady
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
wyniki:
W3CSchool Na W3CSchool znajdziesz wszystkie tutoriale Web-budowlanych, czego potrzebujesz, od podstawowych HTML i XHTML do zaawansowanego XML, XSL, Multimedia i WAP. |
Spójrz na powyższym przykładzie, jeśli chcesz, aby wygenerować tytuł i ustępy z wieloma dokumentami, będzie to wymagało dużo kodu.
Zazwyczaj, XSL-FO dokumenty nie są po prostu tak jak my z informacjami formatowania i treść mogą być łączone.
Przez XSLT z niewielką pomocą, możemy umieścić informacje o formatowaniu do szablonu, a następnie napisać bardziej czystą treść.
Dowiesz się w następnym rozdziale tego podręcznika na temat korzystania z szablonów XSLT połączyć XSL-FO.