Metoda jQuery outerWidth ()
Przykłady
Powrót <div> szerokość zewnętrzna:
$("button").click(function(){
alert($("div").outerWidth());
});
alert($("div").outerWidth());
});
Spróbuj »
Definicja i Wykorzystanie
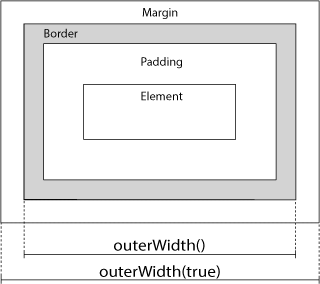
Metoda outerWidth () zwraca pierwszy element dopasowania szerokości zewnętrznej.
Jak pokazano na poniższym rysunku, który obejmuje dopełnienie i krawędź.
Wskazówka: Aby to margines, użyj outerHeight (true).

Podobne metody:
- Szerokość () - ustawia lub zwraca szerokość elementu
- Wysokość () - ustawia lub zwraca wysokość elementu
- innerWidth () - Zwraca szerokość elementu (łącznie z wypełnieniem)
- innerHeight () - Zwraca wysokość elementu (włącznie z wyściółką)
- outerHeight () - Zwraca szerokość elementu (w tym wypełnianie i brzeg)
gramatyka
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
Więcej przykładów
Zawiera margines
Czy to margines przepisów.
Rozmiar wyświetlacza za pomocą metod pokrewnych
Jak korzystać szerokość (), wysokość (), innerHeight (), innerWidth (), outerWidth () i outerHeight ().
