Metoda jQuery innerHeight ()
Przykłady
Zwraca wewnętrzna wysokość elementu <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Spróbuj »
Definicja i Wykorzystanie
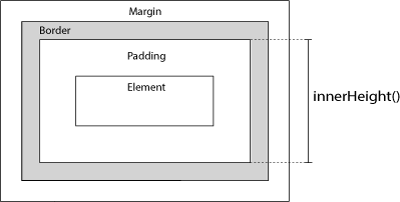
Metoda innerHeight () zwraca pierwszy element pasujący o wysokości wnętrza.
Jak pokazano na poniższym rysunku, obejmujący wyściółkę, ale nie granicy i margines.

Podobne metody:
- Szerokość () - ustawia lub zwraca szerokość elementu
- Wysokość () - ustawia lub zwraca wysokość elementu
- innerWidth () - Zwraca szerokość elementu (łącznie z wypełnieniem)
- outerWidth () - Zwraca szerokość elementu (w tym wypełnianie i brzeg)
- outerHeight () - Zwraca wysokość elementu (w tym wypełnianie i brzeg)
gramatyka
$(selector).innerHeight()
Więcej przykładów
Rozmiar wyświetlacza za pomocą metod pokrewnych
Jak korzystać szerokość (), wysokość (), innerHeight (), innerWidth (), outerWidth () i outerHeight ().
