Węzeł HTML DOM
W HTML DOM, wszystko jest węzeł. DOM węzeł drzewa jest traktowane jako HTML.
Węzły DOM
węzeł DOM
Według standardu W3C HTML DOM, dokumenty HTML są wszystkie węzły treści:
- Cały dokument jest dokumentem węzła
- Każdy element HTML jest wierzchołkiem elementu
- elementy HTML Tekst obrębie węzła tekstowego
- Każdy HTML jest węzłem atrybutu
- Komentarze są węzły komentarz
HTML DOM węzeł drzewa
HTML DOM będą traktowane jako drzewa dokumentu HTML. Struktura ta jest nazywana drzewa węzła:
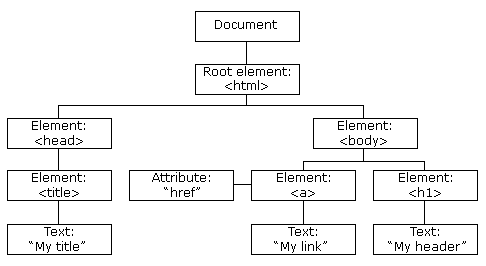
HTML DOM instancji drzewo

Ojciec Node, Syn i rodacy
Każdy węzeł posiada węzeł w hierarchii drzewa.
Parent (rodzic), dziecko (child) i koledzy (rodzeństwo) oraz inne pojęcia używane do opisania tych relacji. Rodzic ma węzeł podrzędny. Rodzeństwo węzły potomne nazywane są rodzeństwem (rodzeństwo).
- W drzewie węzłów, górny węzeł zwany korzeniem (root)
- Każdy węzeł posiada węzeł nadrzędny, z wyjątkiem korzenia (nie ma rodzica)
- Węzeł może mieć dowolną ilość dzieci
- Rodacy mają ten sam węzeł węzeł nadrzędny
Poniższy rysunek przedstawia zależność pomiędzy częścią węzła drzewa, i węzły:

Rozważmy następujący fragment HTML:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
Z powyższego kodu HTML:
- <Html> węzeł ma rodzica, jest korzeniem
- <Head> i <body> węzeł nadrzędny jest <html> node
- Węzeł tekst "Hello world!" Rodzic jest <p> node
oraz:
- <Html> węzeł ma dwa węzły podrzędne: <head> i <body>
- <Head> węzeł posiada węzeł dziecko: <title> węzeł
- <Title> węzeł ma także węzeł podrzędny: węzeł tekstowy "DOM Tutorial"
- <H1> i <p> węzeł jest rodzeństwo, ale także <body> węzeł podrzędny
oraz:
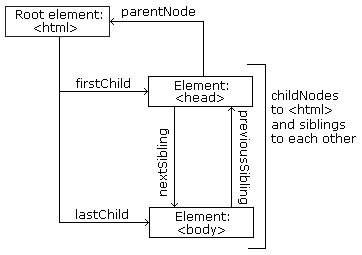
- <Head> jest pierwszym dzieckiem elementu <html>
- <Body> jest <html> Ostatni element dziecko
- <H1> Element jest pierwszym dzieckiem elementu <body>
- <P> Element jest ostatnim potomkiem elementu <body>
UWAGA!
DOM węzeł elementem przetwarzania Częstym błędem jest zawierać tekst.
W tym przykładzie: <title> DOM Tutorial </ title> węzeł elementu <title>, zawiera wartość "DOM Tutorial" węzła tekstowego.
wartości węzłów tekstowe mogą być dostępne poprzez węzeł atrybutu innerHTML.
Dowiesz się więcej o własności innerHTML w dalszej części.