Lista fragmentacja Androida
Zasadniczo lista fragmentów służy do tworzenia listy elementów w gruz

Przykłady
Ten przykład wyjaśnia, w jaki sposób utworzyć listę w oparciu o ArrayAdapter gruzu. Pozwól nam wykonać następujące kroki, aby rozpocząć:
| krok | opis |
|---|---|
| 1 | Użyj Android Studio do tworzenia aplikacji na Androida o nazwie listy fragment nazwy pakietu cn.uprogrammer.listfragment |
| 2 | Modyfikowanie pliku ciąg dodaj nowy ciąg stałych w RES / wartości / string.xml w |
| 3 | Utwórz plik o nazwie list_fragment.xml układu w res / layout zdefiniować listę kawałki i dodać w activity_main.xml |
| 4 | Tworzenie pliku MyListFragment.java zawierający onCreateView () onActivityCreated () i OnItemClickListener (). |
| 5 | Uruchom emulator systemu Android, aby uruchomić aplikację i sprawdzić wyniki zmian wprowadzonych do wniosku. |
Przed rozpoczęciem kodowania, stałe inicjalizacji ciągów string.xml RES / katalogu wartości mocy.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">listfragment</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="title_activity_main">List Fragment Demo</string>
<string name="imgdesc">imgdesc</string>
<string-array name="Planets">
<item>Sun</item>
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>Poniżej znajduje się treść pliku res / layout / activity_main.xml, która zawiera liniowy układ etykiety i gruzu.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<fragment
android:id="@+id/fragment1"
android:name="cn.uprogrammer.listfragment.MyListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>Poniżej znajduje się treść pliku res / layout / list_fragment.xml, która zawiera liniowy układ, do widoku listy i TextView.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
<TextView
android:id="@android:id/empty"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TextView>
</LinearLayout>Poniżej znajduje się treść pliku src / cn.uprogrammer.listfragment / MyListFragment.java. Przed rozpoczęciem kodowania, trzeba wykonać kilka kroków, co następuje:
- Tworzenie MyListFragment klasę, która dziedziczy ListFragment.
- W metodzie onCreateView (), przy użyciu wyżej zdefiniowany układ list_fragment xml wypełnić widoku.
- W onActivityCreated () metoda, za pomocą tablicy ciągów R.array.planet string.xml zasobów zdefiniowany stworzyć ArrayAdapter, a adapter jest ustawiony do widoku listy i ustaw wykaz przedmiotów Kliknij Listener
- W metodzie OnItemClickListener (), w drodze komunikatu tosty, aby wyświetlić pozycję elementu kliknięciu
package cn.uprogrammer.listfragment;
import android.app.ListFragment;
import android.annotation.SuppressLint;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Toast;
public class MyListFragment extends ListFragment implements OnItemClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.list_fragment, container, false);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ArrayAdapter adapter = ArrayAdapter.createFromResource(getActivity(), R.array.Planets, android.R.layout.simple_list_item_1);
setListAdapter(adapter);
getListView().setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
Toast.makeText(getActivity(), "Item: " + position, Toast.LENGTH_SHORT).show();
}
}Poniższy kod jest treść MainActivity.java:
package cn.uprogrammer.listfragment;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Poniżej znajduje się treść pliku AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.listfragment">
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
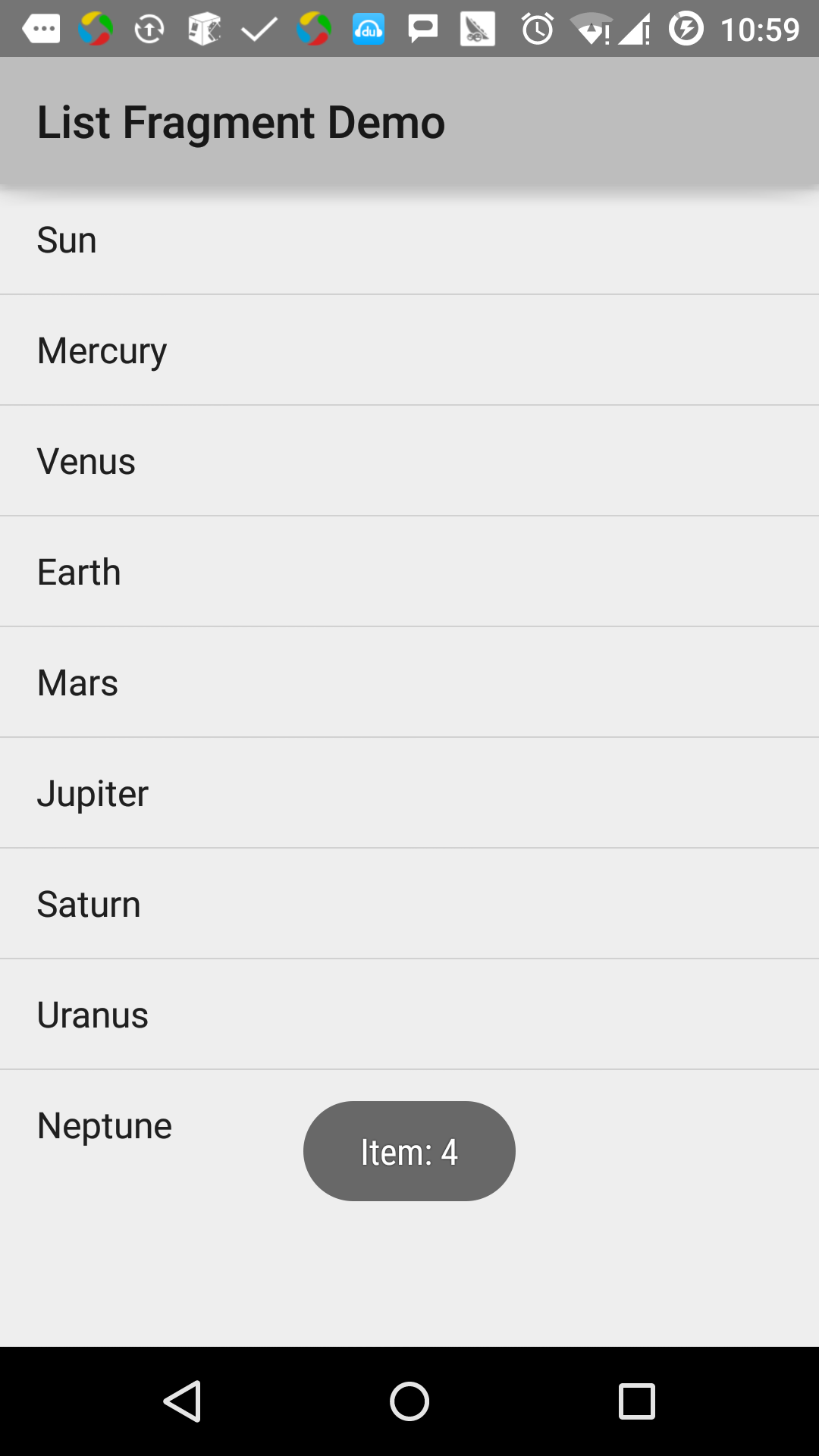
</manifest> Załóżmy, wystarczy uruchomić aplikację Lista zmodyfikowanego fragmentu. Zakładam, że utworzyliśmy AVD podczas środowiska instalacji. Otwórz projekt w aktywnym pliku, kliknij przycisk na pasku narzędzi  Ikona, aby uruchomić aplikację w Android Studio. Android Studio zainstalować aplikację na AVD i uruchamia go. Jeśli wszystko pójdzie dobrze, to zostanie wyświetlona w oknie emulatora w następujący sposób:
Ikona, aby uruchomić aplikację w Android Studio. Android Studio zainstalować aplikację na AVD i uruchamia go. Jeśli wszystko pójdzie dobrze, to zostanie wyświetlona w oknie emulatora w następujący sposób: