Android przejścia gruzu
Lollipop (Android 5.0) oraz fragmenty aktywnej transformacji opartej na jakimś stosunkowo nową funkcję o nazwie Android przejścia. W KitKat wprowadzono ramy przejściowy zapewnia zestaw API w celu zapewnienia dogodnych animacje między innym stanie UI aplikacji. Ramy zbudowane wokół dwóch podstawowych pojęć: sceny i przejść. Scena definiuje interfejs użytkownika aplikacji danego państwa, przejście określa zmianę animacji pomiędzy dwiema scenami.
Po zmianie sceny, przejście ma dwa główne zadania:
- Rozpocznij przechwytywanie i koniec każdej sceny widzenia państwa
- Stwórz animatorów (animator), w oparciu z jednej sceny do drugiej wymaga innej animacji widoku.
Przykłady
Ten przykład wyjaśnia, jak korzystać z elementów przejścia na tworzenie własnych animacji. Pozwól nam wykonać następujące kroki, aby rozpocząć:
| krok | opis |
|---|---|
| 1 | Użyj Android Studio do tworzenia aplikacji na Androida o nazwie Fragment Animacja niestandardowa, pakiet nazwany cn.uprogrammer.fragmentcustomanimation. |
| 2 | Modyfikowanie pliku res / layout / activity_main.xml dodaj TextView |
| 3 | Tworzenie fragment_stack.xml w RES / układ / poniżej pliku layoutu, zdefiniowanie etykiety przycisków i fragmenty etykiet |
| 4 | Tworzenie sub-anim w res / poniżej i dodaj fragment_slide_left.xml, fragment_slide_left_exit.xml, fragment_slide_right_exit.xml i fragment_slide_left_enter.xml |
| 5 | MainActivity.java trzeba dodać kawałki w stos gruzu, zarządzania i onCreateView () |
| 6 | Uruchom emulator systemu Android, aby uruchomić aplikację i sprawdzić wyniki zmian wprowadzonych do wniosku. |
Poniżej znajduje się treść pliku res / layout / activity_main.xml, który zawiera układ ramki i przyciski.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/new_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加新碎片" />
</LinearLayout>Poniżej RES / pliku anim / fragment_stack.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>Poniżej znajduje się treść pliku res / animator / fragment_slide_left_enter.xml, która zawiera metody ustawień i animatorzy sprzeciwu etykietę.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
Poniżej znajduje się treść pliku res / animator / fragment_slide_left_exit.xml, która zawiera metody ustawień i animatorzy sprzeciwu etykietę.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="-100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>Poniżej znajduje się treść pliku res / animator / fragment_slide_right_enter.xml, która zawiera metody ustawień i animatorzy sprzeciwu etykietę.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="-100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>Poniżej znajduje się treść pliku res / animator / fragment_slide_right_exit.xml, która zawiera metody ustawień i animatorzy sprzeciwu etykietę.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>Poniżej znajduje się treść src cn.uprogrammer.fragmentcustomanimation plik / / MainActivity.java zawiera przycisk słuchacza, CountingFragment i onCreateView ():
package cn.uprogrammer.fragmentcustomanimation;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
/**
* 演示在碎片事务中使用自定义动画.
*/
public class MainActivity extends Activity {
int mStackLevel = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button)findViewById(R.id.new_fragment);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
addFragmentToStack();
}
});
if (savedInstanceState == null) {
// 添加初始碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.add(R.id.fragment1, newFragment).commit();
}
else
{
mStackLevel = savedInstanceState.getInt("level");
}
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("level", mStackLevel);
}
void addFragmentToStack() {
mStackLevel++;
// 实例化新的碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
// 添加碎片到活动,并将其放入后退栈中
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.setCustomAnimations(R.animator.fragment_slide_left_enter,
R.animator.fragment_slide_left_exit,
R.animator.fragment_slide_right_enter,
R.animator.fragment_slide_right_exit);
ft.replace(R.id.fragment1, newFragment);
ft.addToBackStack(null);
ft.commit();
}
public static class CountingFragment extends Fragment {
int mNum;
/**
* 创建CountingFragment的实例,提供"num"作为参数
*/
static CountingFragment newInstance(int num) {
CountingFragment f = new CountingFragment();
Bundle args = new Bundle();
args.putInt("num", num);
f.setArguments(args);
return f;
}
/**
* 在创建时,获取实例的number参数.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
}
/**
* 碎片的界面仅包含一个TextView,用于显示number
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_stack, container, false);
View tv = v.findViewById(R.id.text);
((TextView)tv).setText("Fragment #" + mNum);
tv.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.gallery_thumb));
return v;
}
}
}Poniżej znajduje się treść pliku AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.fragmentcustomanimation"
android:versionCode="1"
android:versionName="1.0" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
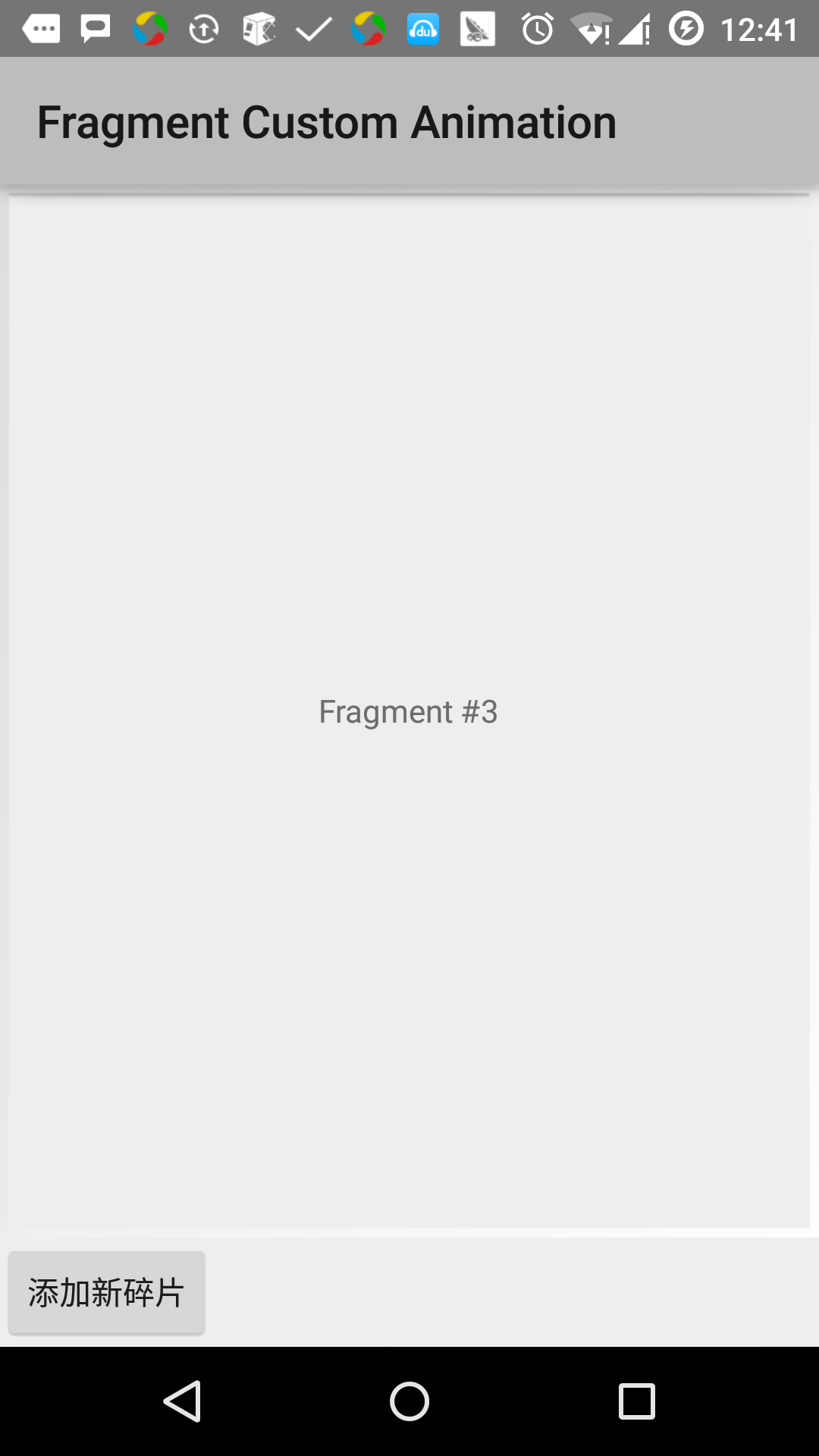
</manifest> Załóżmy, wystarczy uruchomić aplikację zmodyfikowaną Fragment własną animację. Zakładam, że utworzyliśmy AVD podczas środowiska instalacji. Otwórz projekt w aktywnym pliku, kliknij przycisk na pasku narzędzi  Ikona, aby uruchomić aplikację w Android Studio. Android Studio zainstalować aplikację na AVD i uruchamia go. Jeśli wszystko pójdzie dobrze, to zostanie wyświetlona w oknie emulatora w następujący sposób:
Ikona, aby uruchomić aplikację w Android Studio. Android Studio zainstalować aplikację na AVD i uruchamia go. Jeśli wszystko pójdzie dobrze, to zostanie wyświetlona w oknie emulatora w następujący sposób: