Wprowadzenie do AJAX
AJAX to bez konieczności przeładowania całej strony internetowej, możliwe jest zaktualizowanie części technologii stron.
Powinieneś mieć podstawową wiedzę
Przed kontynuowaniem trzeba mieć podstawową wiedzę na temat następujących ustaleń:
- HTML / XHTML
- CSS
- JavaScript / DOM
Jeśli chcesz uczyć się tych przedmiotów po pierwsze, należy nasza strona główna , aby uzyskać dostęp do tych samouczków.
Czym jest AJAX?
AJAX = asynchroniczny JavaScript i XML.
AJAX to technika wykorzystywana do szybkiego tworzenia dynamicznych stron internetowych.
Wykonując małą ilość danych wymienianych z serwera w tle, AJAX może asynchronicznych aktualizacji stron. Oznacza to, że bez przeładowywania całej strony w sekcji strony jest aktualizowana.
Tradycyjne strony WWW (nie używać AJAX) Jeśli trzeba aktualizować zawartość, trzeba odświeżyć całą powierzchnię strony.
Istnieje wiele aplikacji, które używają AJAX Case: Sina Weibo, Google Maps, szczęśliwy, i tak dalej.
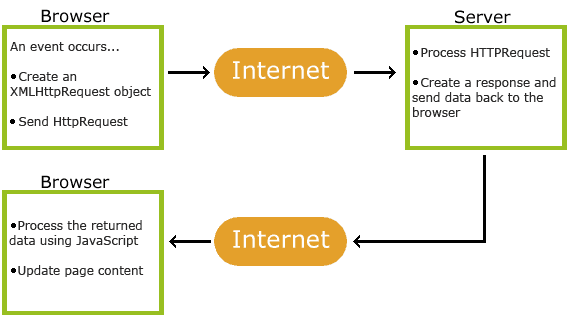
prace AJAX

AJAX opiera się na istniejących standardach internetowych
AJAX podstawie istniejących standardów internetowych, i są stosowane w połączeniu:
- Obiekt XMLHttpRequest (w celu wymiany danych asynchronicznie z serwerem)
- JavaScript / DOM (wyświetlanie informacji / interakcja)
- CSS (niestandardowy styl do danych)
- XML (jako konwersji formatu danych)
![]() Aplikacje AJAX i przeglądarki i niezależny od platformy!
Aplikacje AJAX i przeglądarki i niezależny od platformy!
Google Suggest
W 2005 roku, Google, za pośrednictwem swojego Google Suggest AJAX stał się tak popularny.
Google Suggest używa AJAX, aby utworzyć bardzo dynamiczny interfejs WWW: Po wpisaniu słowa kluczowego w polu wyszukiwania Google, JavaScript znaki te zostaną wysłane do serwera, który następnie zwraca listę sugestii wyszukiwania.
Dziś rozpoczął z AJAX
AJAX w oparciu o istniejące standardy. Standardy te zostały wykorzystane przez wiele lat większość twórców.
Proszę przeczytać następny rozdział, aby zobaczyć, jak AJAX działa!