XSL-FO 블록
영역에 위치하는 블록의 XSL-FO 출력.
XSL-FO 페이지 (페이지), 흐름 (흐름) 및 블록 (차단)
콘텐츠 "블록"은 미디어 다음 출력은 "페이지"에 "흐름"을합니다.
내부 요소, <FO : 블록> 중첩 된 <FO : 흐름> 요소 내부에 <FO : 흐름> 중첩 된 <FO : 페이지 순서> 요소 내에 : XSL-FO 출력은 일반적으로 <블록 fo를> 내에 중첩되어 :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
블록 영역의 속성
블록 직사각형 박스 출력 시퀀스에 있습니다
This block of output will have a one millimeter border around it.
</fo:block>
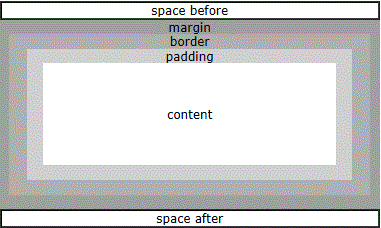
블록 영역은 직사각형 상자이기 때문에, 그래서 당신은 공통 영역 특성을 많이 공유 할 수 있습니다 :
- 공간 이전과 공간 후
- 여유
- 경계
- 심

공간 이전과 공간이 후블록과 갭의 역할 사이의 부문에서 블록이다.
이익률은 블록 외부의 빈 영역입니다.
바깥 쪽 모서리의 사각형테두리 영역입니다.그 네면은 서로 다른 폭을 가질 수있다. 또한, 다른 색과 배경 이미지로 채워질 수있다.
패딩은 경계와 영역의 컨텐츠 영역 사이에 위치하고 있습니다.
내용 영역은 그래서 텍스트, 사진, 그래픽으로, 실제 내용을 포함하고 있습니다.
여백 블록 (블록 여백)
- 여유
- 여백 - 가기
- 마진 - 하단
- 마진 왼쪽
- 마진 오른쪽
블록 경계 (블록 테두리)
의 BorderStyle 속성 :
- 테두리 스타일
- 국경 전에 스타일
- 국경 후 스타일
- 국경 시작 스타일
- 국경 엔드 스타일
- 국경 최고 스타일 (테두리-이전에 해당)
- 국경 바닥 스타일 (해당하는 테두리-후합니다)
- 테두리 왼쪽 스타일 (국경 시작에 해당)
- 국경 오른쪽 스타일 (테두리 엔드에 해당)
테두리 색상 속성 :
- 테두리 색
- 국경 전에 색
- 국경 후 색상
- 국경 시작 색
- 국경 엔드 컬러
- 국경 탑 컬러 (해당하는 테두리-전합니다)
- 국경 바닥 색 (해당하는 테두리-후합니다)
- 테두리 왼쪽 색 (국경 시작에 해당)
- 국경 오른쪽 색 (테두리 엔드에 해당)
테두리 폭 속성 :
- 테두리 폭
- 국경 전 폭
- 국경 후 폭
- 국경 시작 폭
- 국경 엔드 폭
- 국경 상단 폭 (해당하는 테두리-전합니다)
- 국경 바닥 폭 (해당하는 테두리-후합니다)
- 테두리 왼쪽 폭 (국경 시작에 해당)
- 국경 오른쪽 폭 (국경 엔드에 해당)
충전 블록 (블록 패딩)
- 심
- 패딩-전
- 패딩 - 후
- 패딩 시작
- 패딩 엔드
- 패딩 탑 (패딩-이전에 해당)
- 패딩 바닥 (패딩-이후에 해당)
- 패딩 왼쪽 (패딩 시작에 상당)
- 패딩 오른쪽 (패딩 엔드에 해당)
배경 블록 (블록 배경)
- 배경 색상
- 배경 이미지
- 배경 반복
- 배경 - 첨부 파일 (스크롤 또는 고정)
블록 스타일의 속성 (블록 스타일링 속성)
블록은 개별적으로 출력 시퀀스 스타일입니다 :
This block of output will be written in a 12pt sans-serif font.
</fo:block>
글꼴 속성 :
- 글꼴 - 가족
- 글꼴 무게
- 글꼴 스타일
- 글꼴 크기
- 글꼴 변형
텍스트 속성 :
- 텍스트 정렬
- 텍스트 정렬 - 마지막
- 텍스트 들여 쓰기
- 시작 들여 쓰기
- 최종 들여 쓰기
- 랩 옵션 (정의 포장)
- 브레이크 전에 (정의 페이지 나누기)
- 브레이크 후 (정의 페이지 나누기)
- 참고 지향 (90 정의는 "텍스트 회전을 증가)
예
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
결과 :
W3CSchool W3CSchool에서 당신은 고급 XML, XSL, 멀티미디어 및 WAP 기본적인 HTML 및 XHTML에서 당신이 필요로하는 모든 웹 건물 자습서를 찾을 수 있습니다. |
위의 예를 보면 당신은 많은 문서와 제목과 단락을 생성 할 경우, 그것은 많은 코드가 필요합니다.
일반적으로, XSL-FO 문서는 우리가 서식 정보를했고, 콘텐츠가 결합 될 수있다처럼되지 않습니다.
약간의 도움의 XSLT, 우리는 템플릿에 서식 정보를 입력 한 다음 더 순수한 내용을 기록 할 수 있습니다.
당신은 XSL-FO를 결합하는 XSLT 템플릿을 사용하는 방법에 대한이 튜토리얼의 이후 장에서 배우게 될 것입니다.